How To Blog Main Page In Wordpress
WordPress started as a blogging platform So it's no wonder blog posts are an essential feature in WordPress.
It doesn't matter whether you are using WordPress for blogs, business, or for whatever purpose, you'll probably write posts to promote your products, tell your story, announce promos or share news.
Keeping your blog separate from your website's core purpose allows you to make the most of your existing website without distracting visitors. All while harnessing the power of the WordPress blogging platform.
In this tutorial, I'll be walking you through creating a dedicated page for blog posts on your WordPress website.
- Understanding the WordPress Page, Themes, and Templates
- Why Do You Need to Create a Separate Page for Your Blog Posts?
- Step 1: Create Your Home Page and Blog Page
- Step 2: Set up Your Home Page Menu
- Step 3: Customize Your Blog Page
- Step 4: Change the URL Structure of Your Blog Post
- The Best WordPress Theme and Template for Your Blog Pages
- Create Your Blog Page Now!
Understanding the WordPress Page, Themes, and Templates
By default, WordPress displays blog posts on your homepage. This is just fine if your website is intended as a blog.
But if you have a business website or your homepage is intended to highlight your products, services, or something else, you need a separate page for your blog posts.
Let me show you exactly how to create a separate blog page for your site.

Once you create a new page in WordPress, its appearance will depend on your theme.
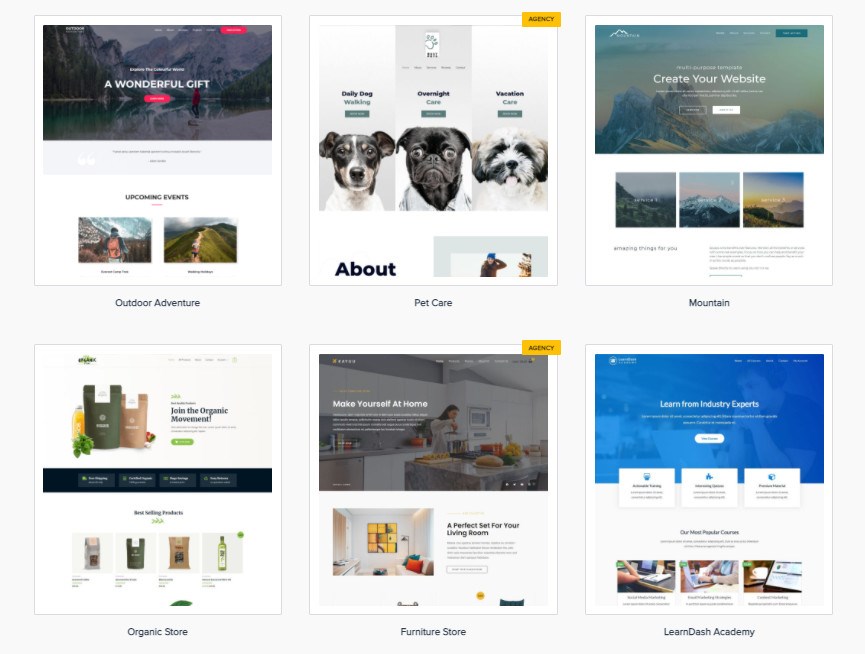
Since each theme has different styles and templates, you have to choose the WordPress theme that offers beautifully designed templates for blog posts, like Astra themes.
Astra has the most extensive library of pre-built websites and beautifully designed templates perfect for your main website and your blog posts.
Astra themes give you complete control when adding content and widgets quickly. Most themes come with specific layouts to bring a distinct look to your website.
Why Do You Need to Create a Separate Page for Your Blog Posts?

Not everyone wants to display their blog posts on their homepage, and not all websites are intended for blogs and written articles.
WordPress offers posts on the front page as its default setup. If you want a static home screen for other purposes, you'll need to set up a separate WordPress blog page to display your posts.
In this tutorial, you will learn how to set up that separate blog page to show off your posts while keeping a static front page design.
Let's get started!
Step 1: Create Your Home Page and Blog Page
The first step is create a new page on your WordPress website and set it up either as your home page or blog page.

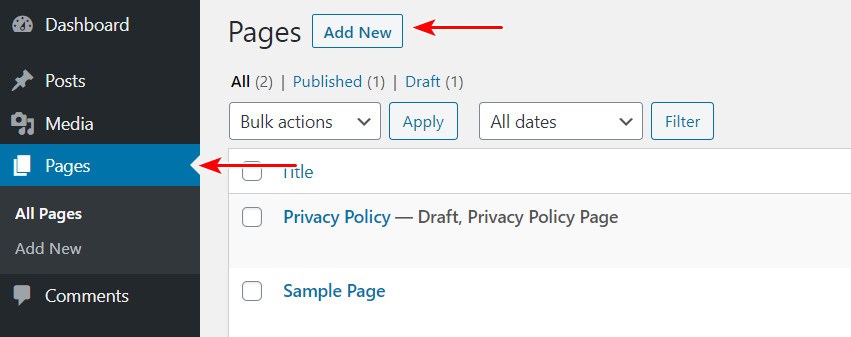
From your Dashboard, go to Pages located at the left admin panel and then click on the Add New button to launch a new page. You don't need to upload or write any content to your blog page yet.
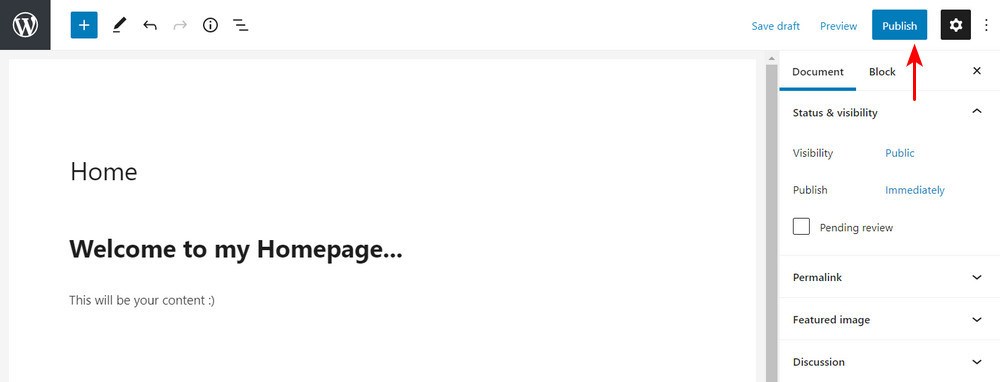
Click on the Publish button.

Repeat the same process to create another page.
After publishing the new pages, the next thing you have to do is set everything up. You can choose which page you want to use as your homepage and which is the blog post page.
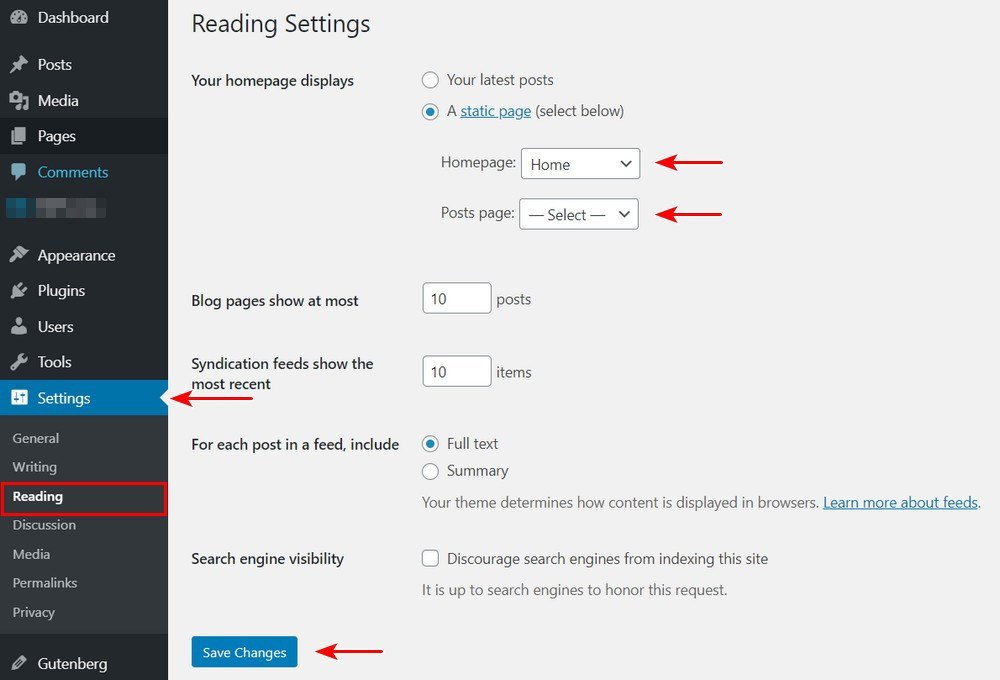
Just go to the Settings and click on Reading to do that.
By default, WordPress displays your latest posts on your home page. We want to set a static page to separate the posts and your Home page and blog page.
To do that, under the 'Your homepage displays' section, click on the 'A static page' option, and select the home for the Homepage section and your blog page the Post Page section.
You can also choose the number of posts you want to display. The default number for this is ten posts. You can also choose to display a full text or just the summary.
We recommend you only show the summary of your posts' short snippets to maximize your blog page's space. This also creates suspense for readers, hopefully encouraging them to want to read more.
Once you are satisfied with the settings, click on Save Changes.

Step 2: Set up Your Home Page Menu
The next thing you have to do is to set up your menus.
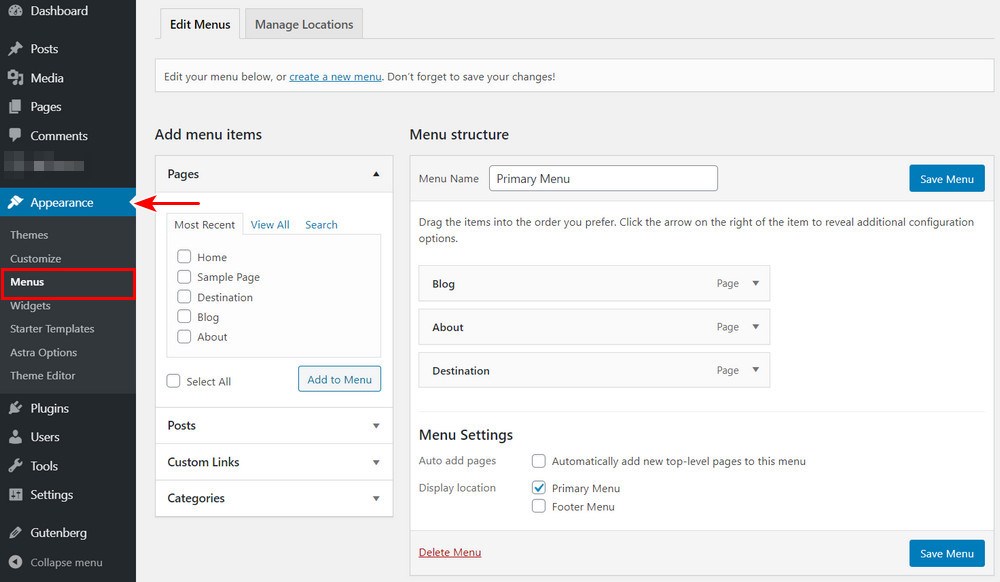
Go to Appearance >> Menus, select Blog, and click on Add to Menu. You can drag items in your Menu Structure to rearrange the menu. Once satisfied, you can click on Save Menu.

You can now check on the appearance of your page. Just go to Pages >> All Pages section. You'll notice your blog and homepage have new labels. Go ahead, and click on the View link under those pages to preview them.
Step 3: Customize Your Blog Page
There are a few other ways you can customize your blog page.
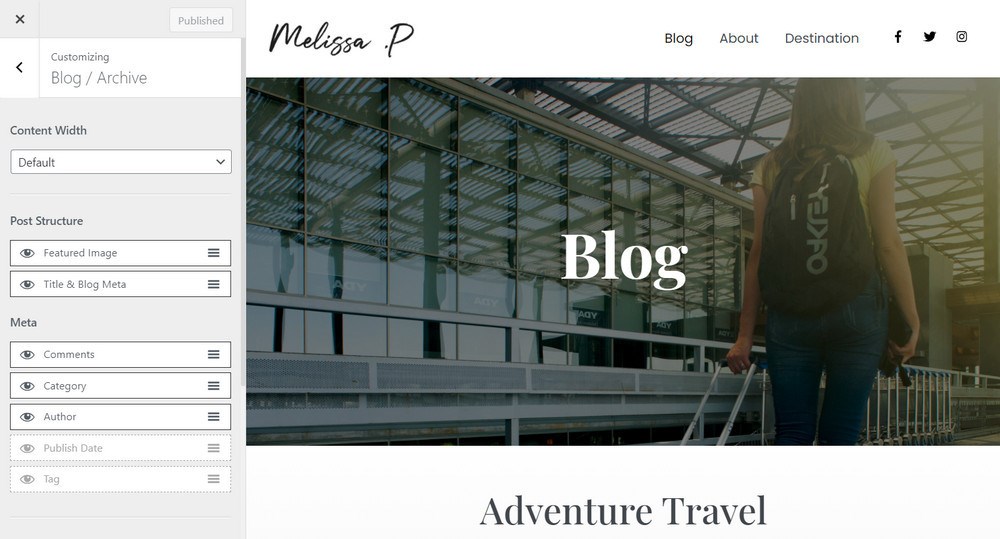
The default appearance of your page will depend on your theme. If you're using the Astra theme, you can install the Astra Pro Addon plugin to create a beautifully designed blog page quickly. The Pro feature adds more styling options to include blog layout, blog post content, blog post structure, blog meta, featured image size, and more.

Once you have created your blog page and published your blog posts, there may be details displayed in the blog list that are unnecessary, or that you might want to hide.

To do so, just go to Customize at the upper left side of the page and click on Blog/Archive and then click on items on the Meta section to hide it from the blog list. Once satisfied, click on Publish.
Step 4: Change the URL Structure of Your Blog Post
After publishing your blog page, you may notice that the URL of your page is structured in a bit of a strange way. It might include the date the post was created and may not precisely represent the post on your blog page.
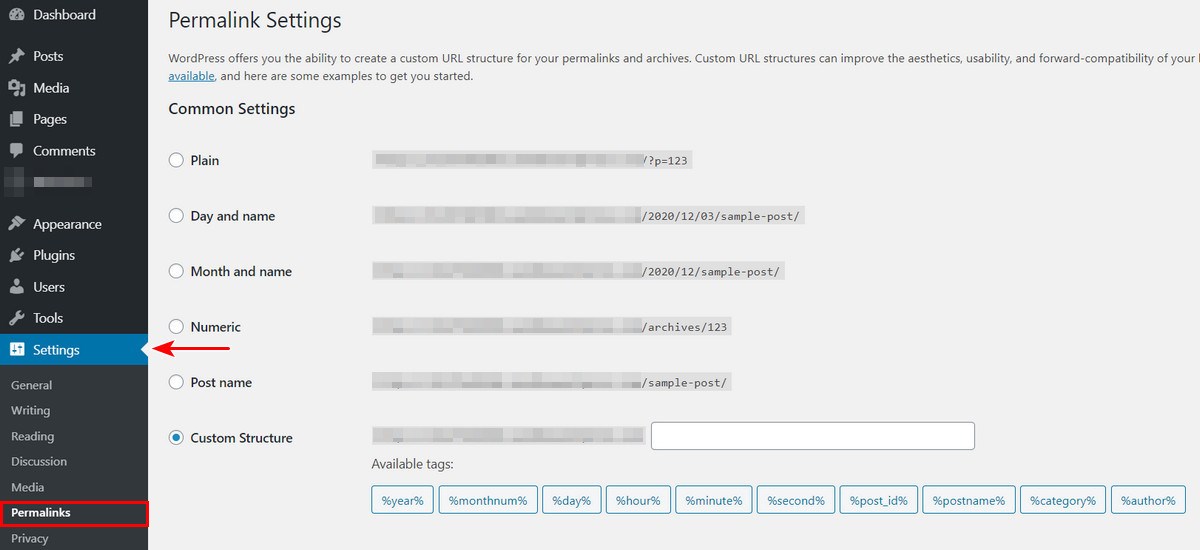
But don't worry, you can modify the URL structure of your Blog Post by going to Settings >> Permalinks and click on Custom Structure.
You can delete the displayed URL in the box. Click on Category >> Post Name, then click on Save Changes. Now you have a user-friendly URL for all of your blog posts, which is also suitable for SEO.

The Best WordPress Theme and Template for Your Blog Pages
As I've said, your blog page's appearance will depend on the theme you are using for your WordPress website. There are so many choices for WordPress themes that offer different style options.
If you want a well-coded theme to do what you want, I recommend the flexible, lightweight Astra theme that will give you precisely what you want and need without needing to know how to code.
Astra is an excellent foundation for your blog. It gives you beginner-friendly tools to customize your page design using the code-free and straightforward WordPress customizer. Pair it with drag and drop page builders like Elementor, Brizy, Beaver Builder, and more.

You can quickly build your blog's foundation using the Astra theme and its free companion, the Starter Templates plugin.
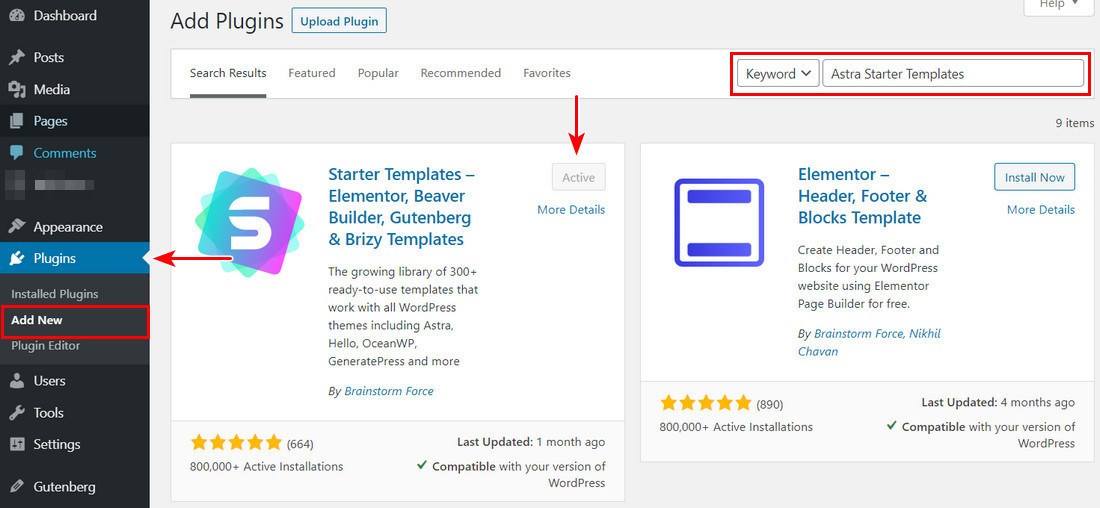
If you have already installed the Astra theme and Astra Starter templates plugin, you're all set and are now ready to import your blog design.
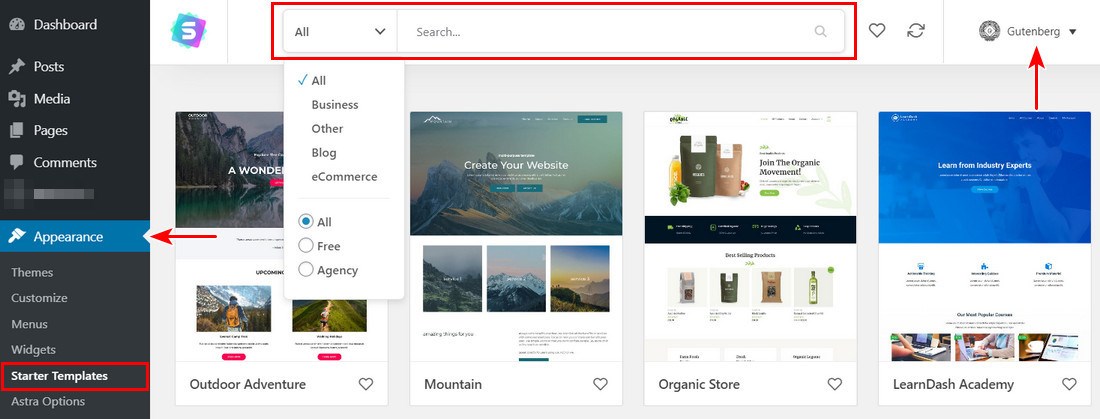
In your WordPress dashboard, go to Appearance >> Astra Options >> Starter Templates.

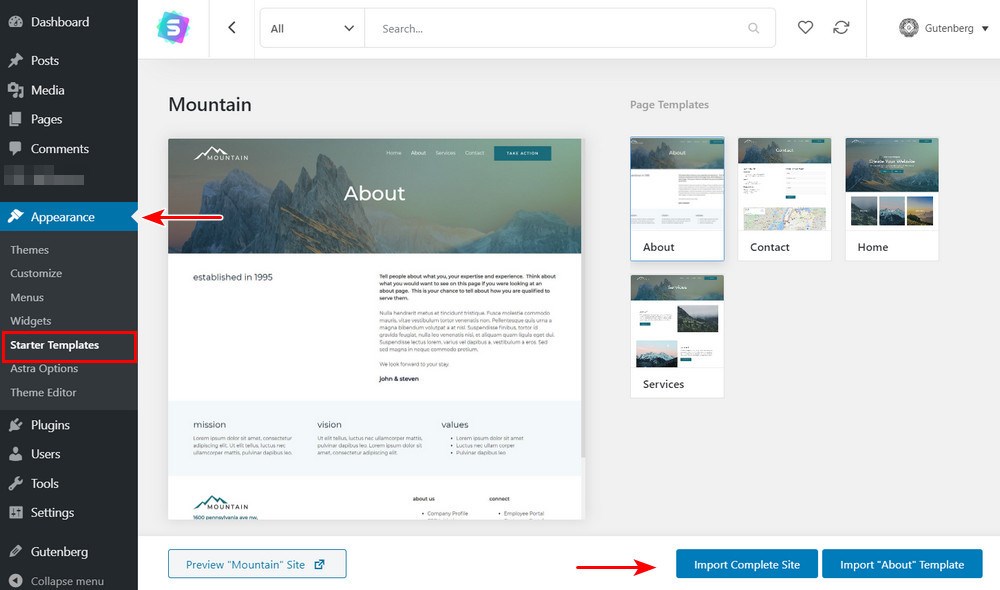
You'll then see all the available starter templates you can import. Most of the templates are free, but some templates are marked "Premium" These require the Astra Essential Bundle or Growth Bundle.
Click on the template for a quick preview. Choose a design you like and click on it. Then, in the live preview window, start the import process by clicking the blue Import Site button.

If you want more functionality, the Astra pro version offers extra features that gives you more control and flexibility when building your blog:
- More in-depth control of your blog layouts – You can set up a grid layout for your blog posts for eye-catching featured design.
- More in-depth typography options – More pinpoint control over your blog's typography and colours.
- Sticky and transparent header – Control where your blog's navigation menu appears and how it will function.
- Page Headers – Create great-looking title areas with breadcrumbs, meta fields, and other options.
- White label – If you're a developer building a blog for someone else, Astra allows you to remove all Astra branding and replace it with your own.
Create Your Blog Page Now!
Thank you for checking out this step by step guide on creating a separate page for blog posts.
These simple steps in creating a separate page for your blog posts in WordPress are straightforward to follow. Yet, they are all crucial in organizing your website and maintaining its core purpose without distracting visitors with blog posts.
If you're just about to create your website, remember to choose the perfect WordPress theme for your website. You can't go wrong with Astra themes!
Want more tips on creating a blog post? Check out this article to build a beautiful blog.
Have you added a blog page following this guide? If so, share it below! We're excited to hear your story.
How To Blog Main Page In Wordpress
Source: https://wpastra.com/create-blog-page-wordpress/
Posted by: hennesseybecomeavoing.blogspot.com

0 Response to "How To Blog Main Page In Wordpress"
Post a Comment