How To Add Post To Blog In Boldgrid

The BoldGrid Website Builder helps you take your WordPress site to the next level. You can easily change the look and style of your website with the visual drag and drop editor. Quickly add engaging content ideas for your specific industry to draw more visitors and engagement. There's no need to know website coding, but you still have the ability if you want to.
This is just the beginning of the possibilities. So, follow along and learn how to use the BoldGrid Website Builder to create the perfect online presence for you.
You must install BoldGrid before you can follow this guide.
- What Can I Do with the BoldGrid Website Builder?
- How to Create Pages
- How to Edit Pages
- How To Delete & Restore Pages
- Adding a Layout Block
- Adding Sections
- Adding Sliders
- How to Reuse and Save Blocks
- Add and Replace Images On Your Pages
- How to Create the Parallax Effect
- How to Add Widgets
- How to Add a Blog to Your Site
- How to Set the Default Editor
What Can I Do with the BoldGrid Website Builder?
When you have great content on your website, organizing and displaying it appropriately will take it to the next level. With the BoldGrid Post and Page Builder, you can:
- Organize Content – you can do this by sections, rows, columns, and elements to fully customize the way it's organized. By selecting the Edit button, you will see various tasks you can complete with your content, including cloning, deleting, toggling the width of a section, moving the text up or down, adding an empty section, changing the background, and more.
- Add/Move Sections – entire sections of content can be added or moved to another location easily. Use either the Section Toolbar Drag Button or the Section Edit Menu to do this until you have all of your content exactly where you want it.
- Add Images – you can search for stock images to purchase or browse photos from your computer and add them to your website. Inserting an image is simple and you can place it wherever it is appropriate and make adjustments as needed.
If you create a Post or Page in WordPress, you will notice that the interface that appears with your post or page may include a few options that you do not want to include with your content. Posts or Pages in BoldGrid allow you to select these options through tabs at the top of the screen. You can select Editor and Screen Options.
Editor
WordPress now incorporates the post and page editor called Gutenberg. This editor is default with all WordPress installations. The editor option in BoldGrid gives you the option to use the Post and Page Builder editor, the new WordPress Editor (Gutenberg), and the Classic Editor (the old WordPress editor).
Screen Options
The screen options list the different options about your post or page. See the table below for a description of each option.
| Option | Description |
| Page Attributes | These options appear on the right hand side of the page and include the option to set a parent, template, and order. |
| Featured Image | You can set an image specifically for the post (but not actually in the post body). |
| Easy SEO | SEO tool built into BoldGrid which appears at the bottom of the page. |
| Custom Fields | Custom fields allow you to add extra metadata that can have a variety of uses and values. For example, you can create a page ID number used to identify the page in a different manner so that it can be referenced from another part of your website. |
| Discussion | |
| Comments | Comments allow people to interact with your post. Make sure to implement some type of security if you want to avoid comment spam. |
| Slug | A slug allows you to provide a custom ending to the URL so that it can be more easily remembered |
| Author | This option allows you to designate the author of the post or page. |
| Layout | |
| Columns | You can select one or two columns for the layout of your post or page |
| Additional Settings | Provides the option to enable a full-height editing display that they call "distraction-free." |
How to Create Pages
- Login to your WordPress Dashboard.
- Click on the Pages option from the left-hand menu.
- Next, click on the Add New option.
- Once the blank page comes up you will want to add a Title.
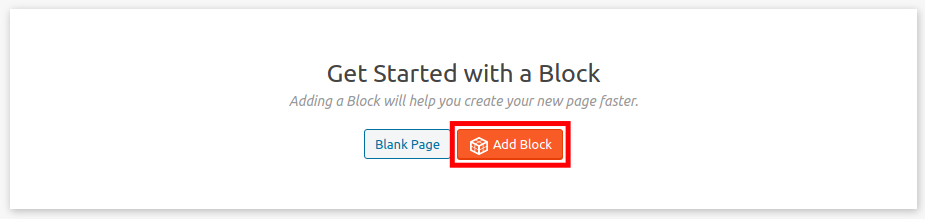
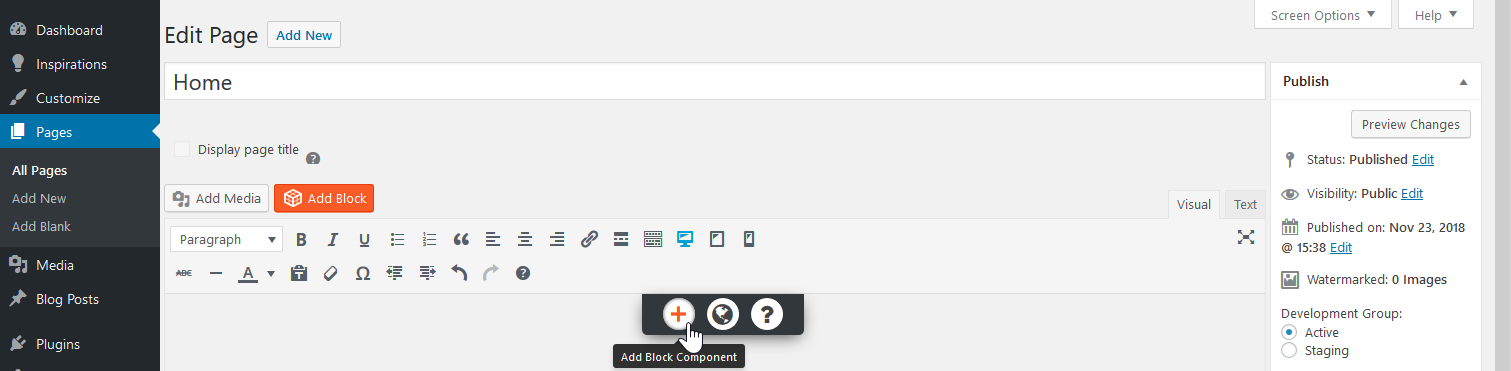
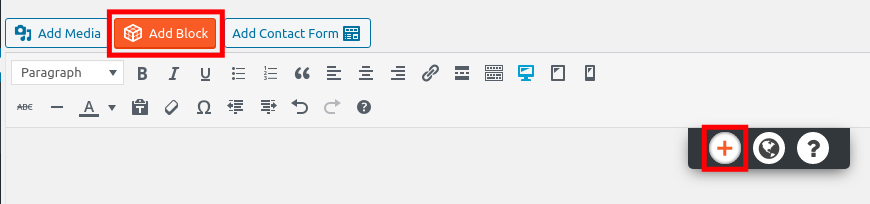
- To begin adding BoldGrid layouts, click on the Add Block button.

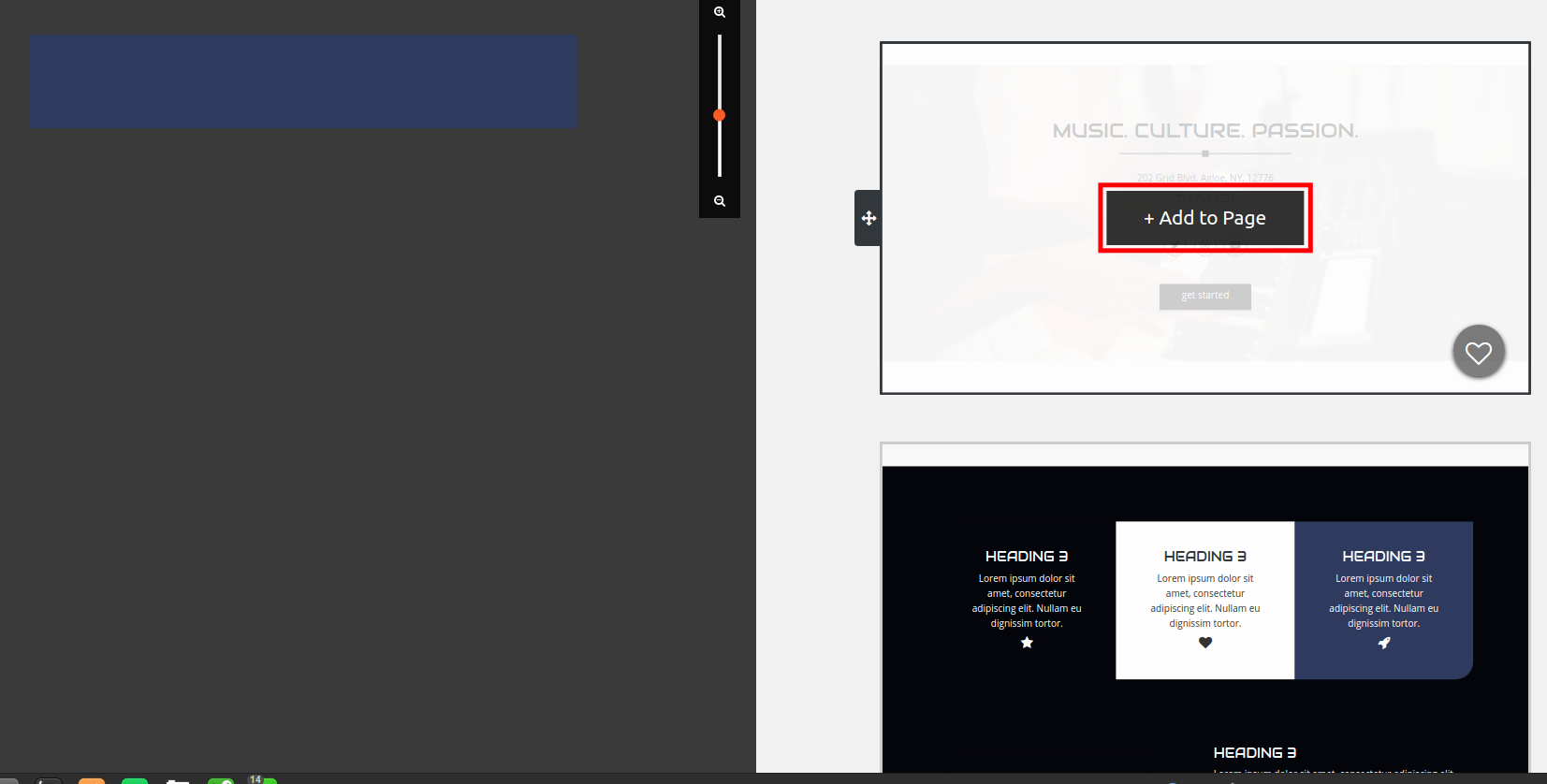
- On the right sidebar, you will see the available blocks. Scroll down until you find one that you want to use.
- Click the Add to Page button, or simply drag the block onto the left panel.

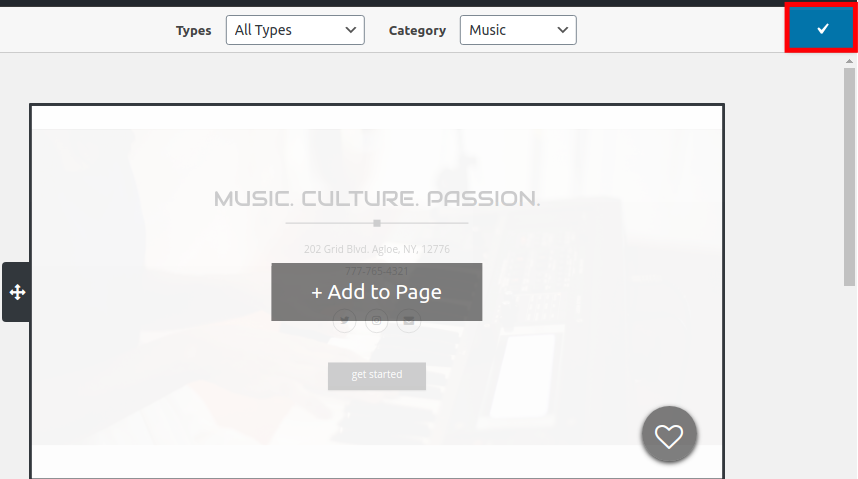
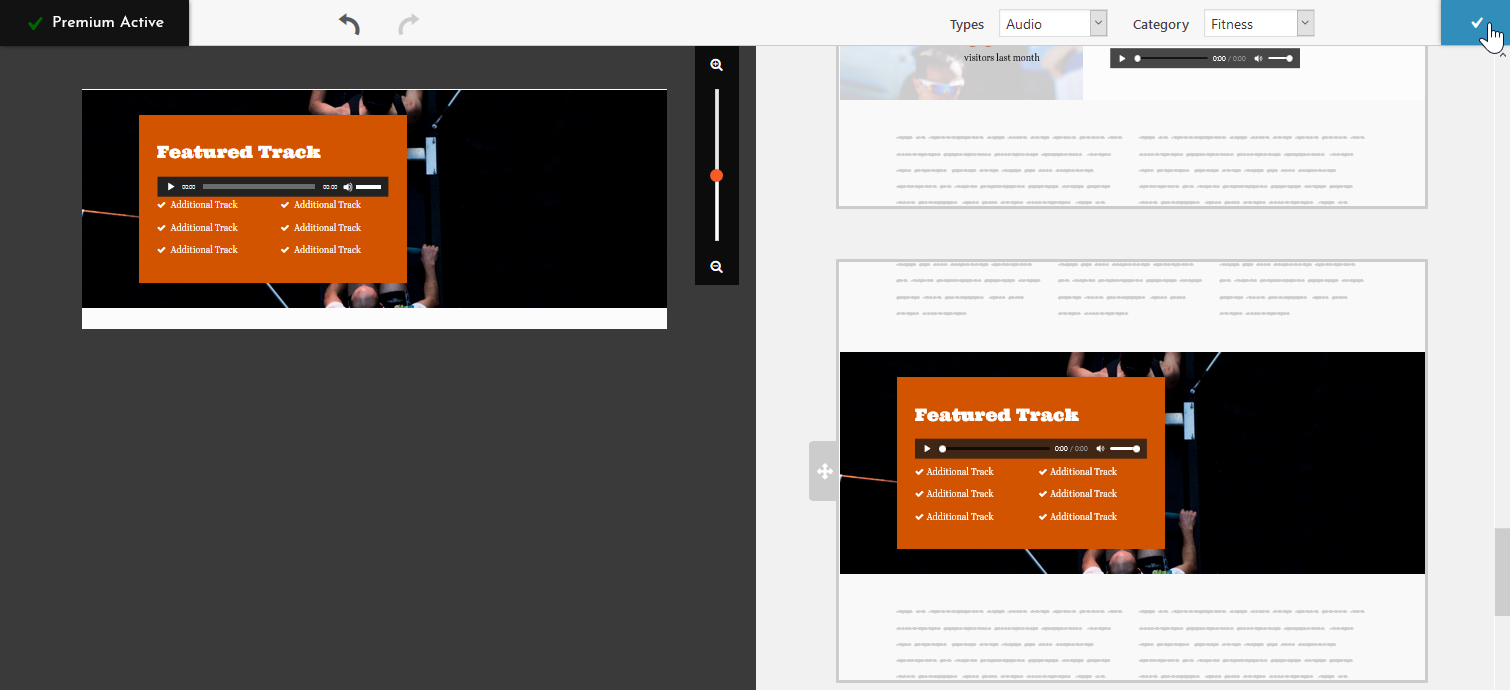
- After adding the blocks you want to use, click the blue check box on the top right to accept the changes.

- From here you can edit the page using the drag handles and their options.

- After you have added your content click the Publish or Save Draft button.
How to Edit Pages
When you choose an Inspiration in BoldGrid, the site will be full of sample data. You will naturally want to edit the content to reflect your own purpose, whether it is an informational site or a business site. We will now show you how to edit your pages using the BoldGrid Website Builder.
Opening the BoldGrid Post and Page Builder
- Login to your site's admin Dashboard.
- Next, click on the Pages option from the left-hand sidebar.
- From the Pages list screen, find the page you want to work with, hover over it, and click on the Edit option.
- Be sure you are in the Visual mode and not the Text mode. You can change the mode in the upper right corner of the BoldGrid Post and Page Builder area.
From here, we will demonstrate how to edit columns, rows, or specific elements within a column-row.
Working with Columns
- Open the BoldGrid Post and Page Builder as described above.
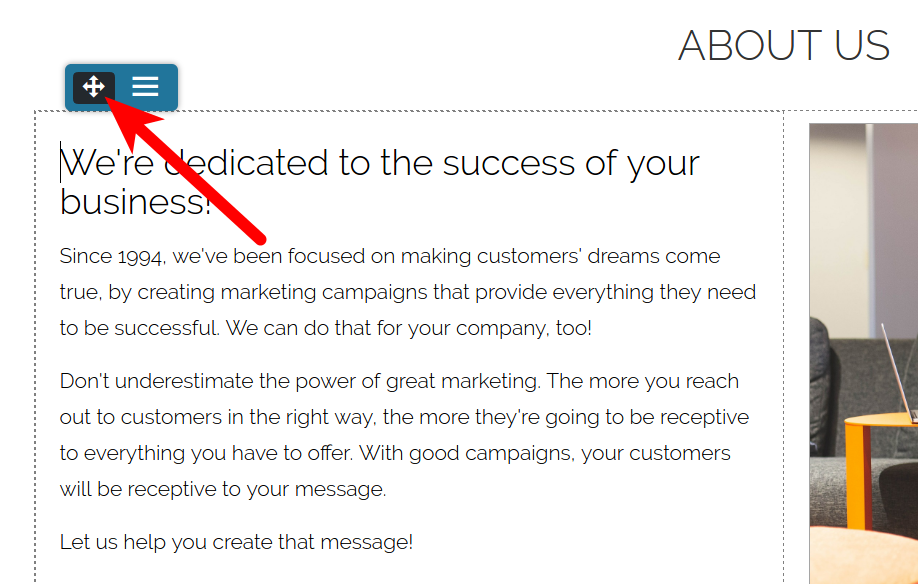
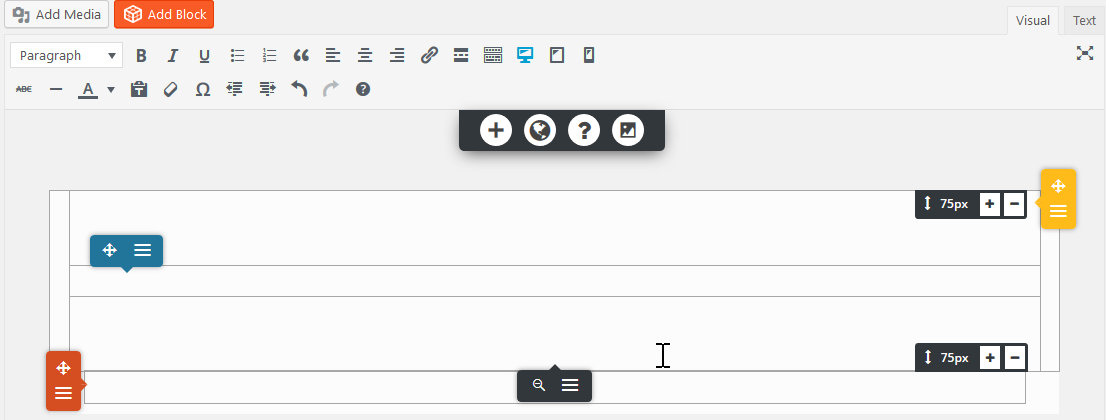
- Place your mouse cursor into the column you wish to edit. You will see a blue drag handle appear at the top of the current column.

- To move the column, click and hold on the directional button of the drag handle. Then, drag your column to the desired location on the page.
- If you wish to edit the specific content of the column, click the modify button of the blue drag handle.

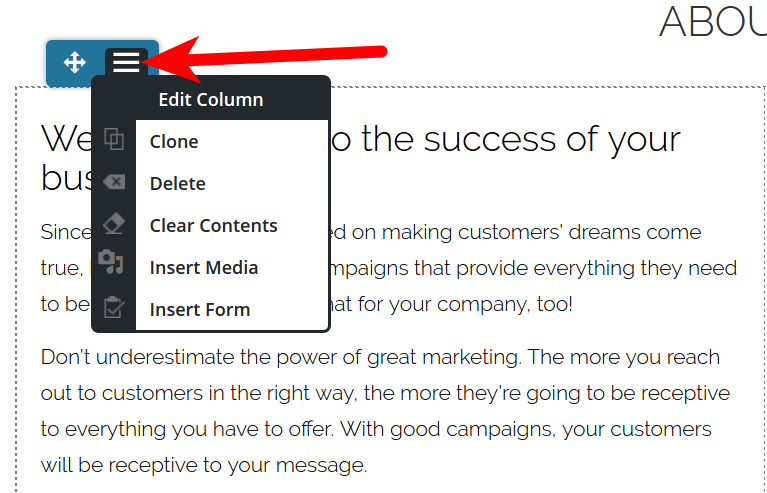
This will present a menu with the following options:
| Insert Media | Takes you to the Insert Media page to add images and other content. |
| Clone | Creates a new column to the right of the current one with exactly the same data. |
| Clear Contents | Deletes the contents of the current column, leaving it blank. |
| Delete | Delete the current row and all its contents. |
| Add Form | Allows you to add a form to your column. |
Working With Rows
- First open the BoldGrid Post and Page Builder as described above.
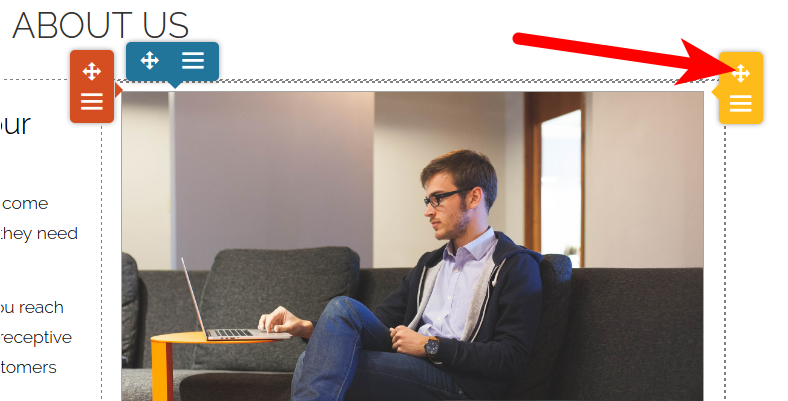
- Hover into the row you wish to edit. You will see a yellow drag handle appear on the right side of the row.
- To move the row, click and hold on the directional button. Then, drag your row up or down the page.

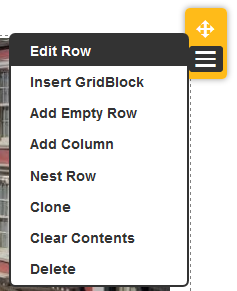
- If you wish to edit the specific content of the row, click the edit button of the yellow drag handle.

This will present a menu allowing you various options.
| Insert Layout | Allows you to select from a pre-made layout and insert it above the current row. |
| Add Empty Row | Adds a new row with no content above the current row. |
| Add Column | Adds a new column within the current row. |
| Nest Row | Select the current row to be nested. |
| Clone | Creates a new row above the current one with exactly the same data. |
| Clear Contents | Deletes the contents of the current row, leaving it blank. |
| Delete | Delete the current row and all its contents. |
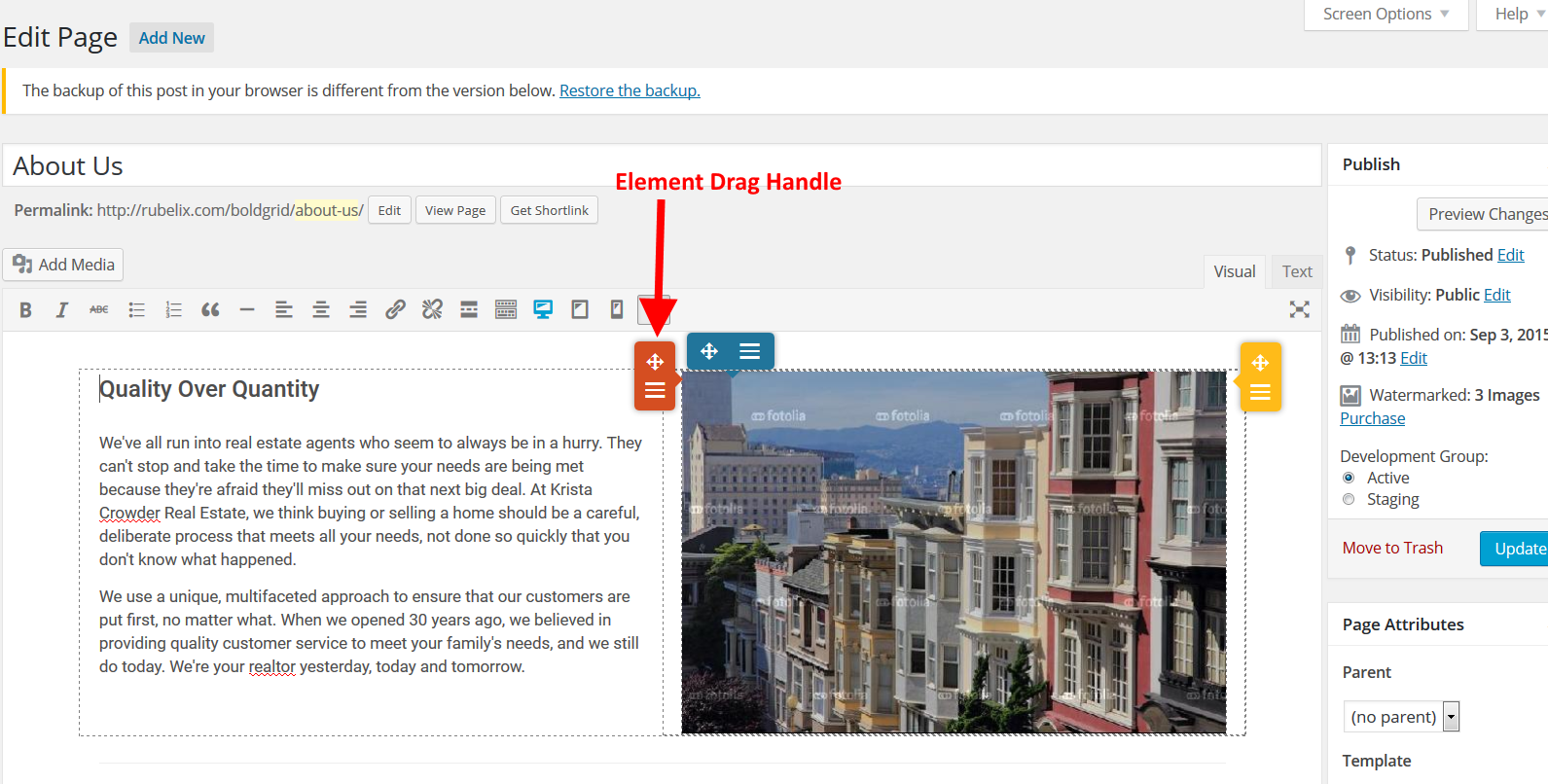
Working with Elements
- Open the BoldGrid Post and Page Builder as described above.
- Place your mouse cursor over the element you wish to edit. You will see a red drag handle appear to the left of the current column.

- To move the element, click and hold on the directional button of the drag handle. Then, drag the element to the desired location on the page.
- Clicking the Edit button of the blue drag handle will bring up a menu with the following options:
| Clone | Creates a new element underneath the current one exactly the same data. |
| Delete | Deletes the current element and all its contents. |
Text Elements
Elements with text in them are the simplest to work with if you want to directly edit the content. Double-click on the element and your cursor will appear.
You can then add or delete text in the element.
Image Elements

Image Elements are a bit different than text elements when editing. Double-clicking the element brings up a menu at the top displaying the following options:
| Align Left | Aligns the image to the left side of the element. |
| Align Center | Aligns the image to the center of the element. |
| Align Right | Aligns the image to the right of the element. |
| No Alignment | Uses the default alignment. |
| Add Media | Opens the page to add new media to the element. |
| Edit | Opens the page for the settings of the image. |
| Remove | Deletes the image from the element. |
How To Delete & Restore Pages
When working with your WordPress site in BoldGrid, you may eventually decide you do not need one or more pages. Here we demonstrate how to remove pages from your site as well as restoring any you may have removed by mistake.
Deleting a Page
- Login to your WordPress Dashboard.
- Using the left-hand side menu click on the Pages option.
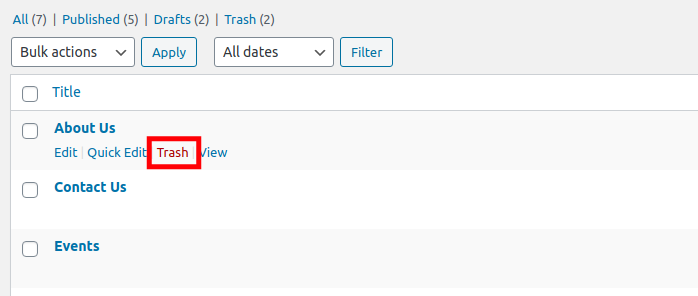
- Now look to the right-hand panel and locate the page you want to remove. Hover above the page and you will see a small menu of options appear underneath. Click on the Trash option to remove the page from your site.

Restoring a Page From the Trash
- Login to your WordPress Dashboard.
- Using the left-hand side menu click on the Pages option.
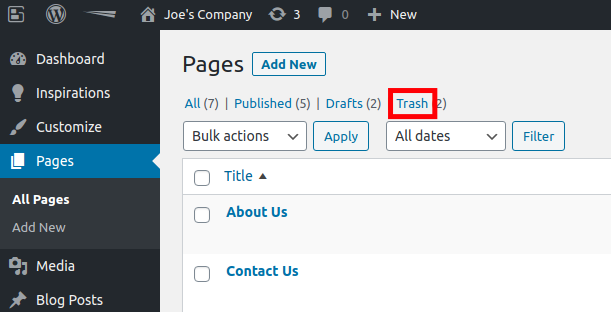
- Now look to the right-hand panel and click on the Trash link that is located at the top of the page list. This displays the list of all the pages that are in the Trash.

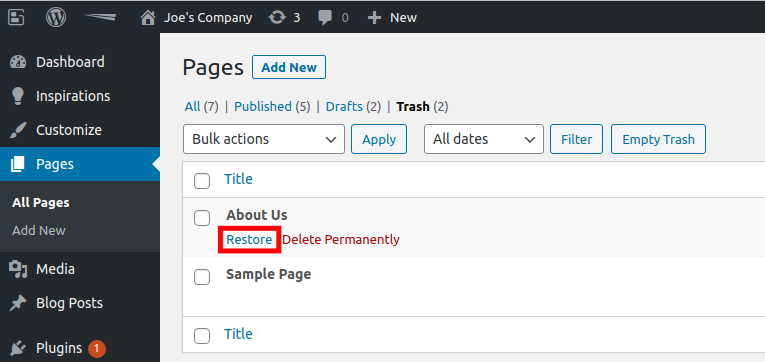
- Hover over the page you wish to add back to your site and click on Restore.

Adding a Layout Block
BoldGrid Post and Page Builder makes customizing content sections easier with its new Layout block option. Below we cover how to add a layout block using BoldGrid Post and Page Builder.
- Login to your WordPress Dashboard.
- Create or edit a post or page.
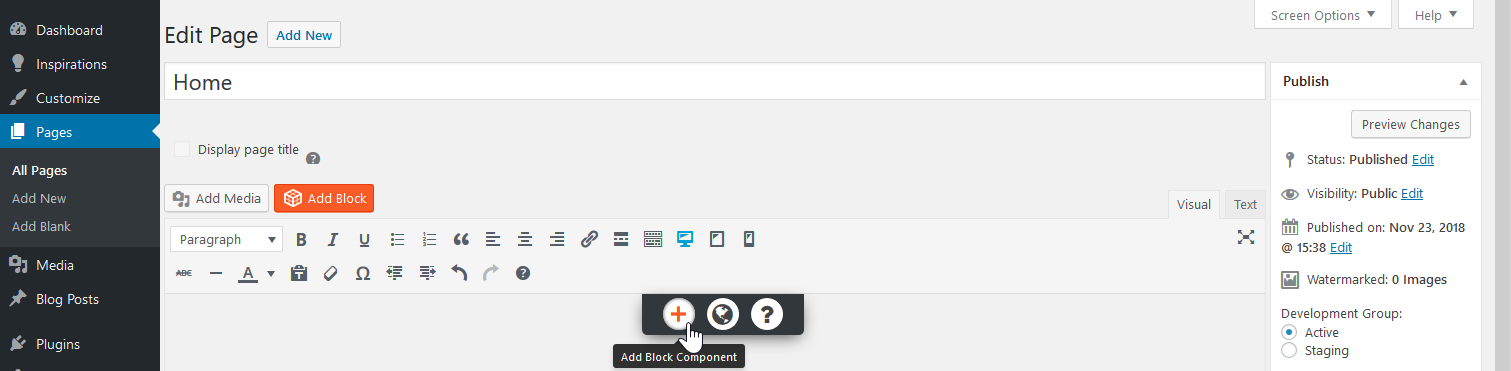
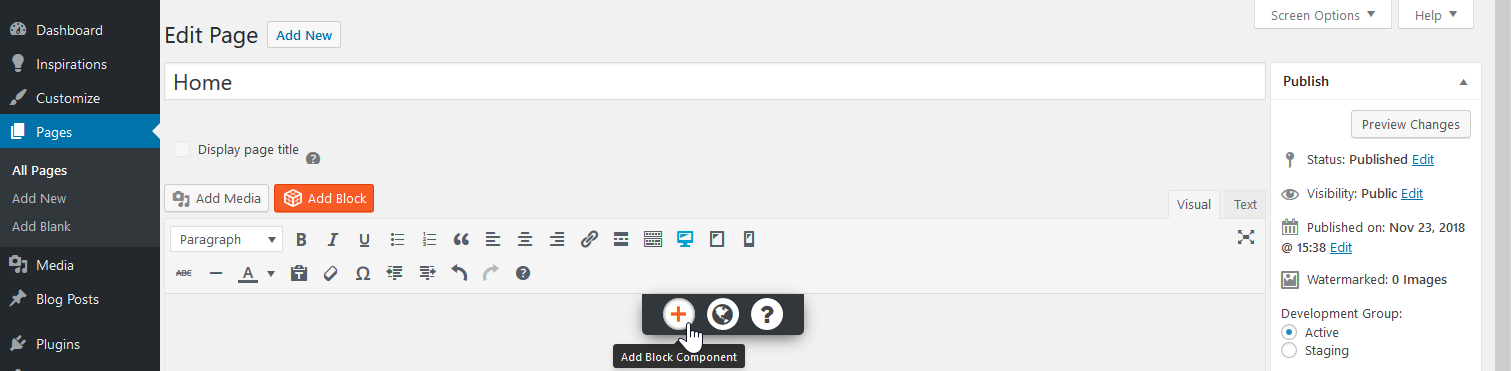
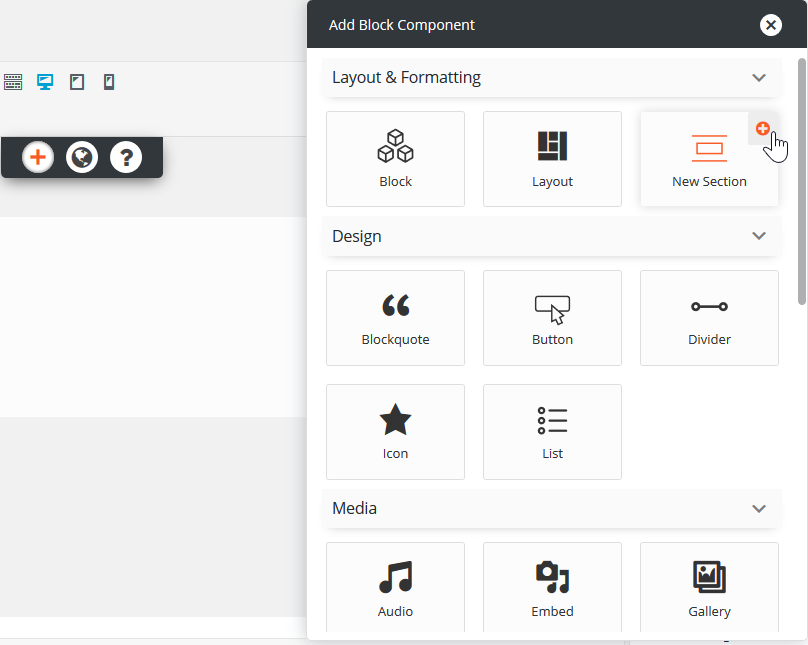
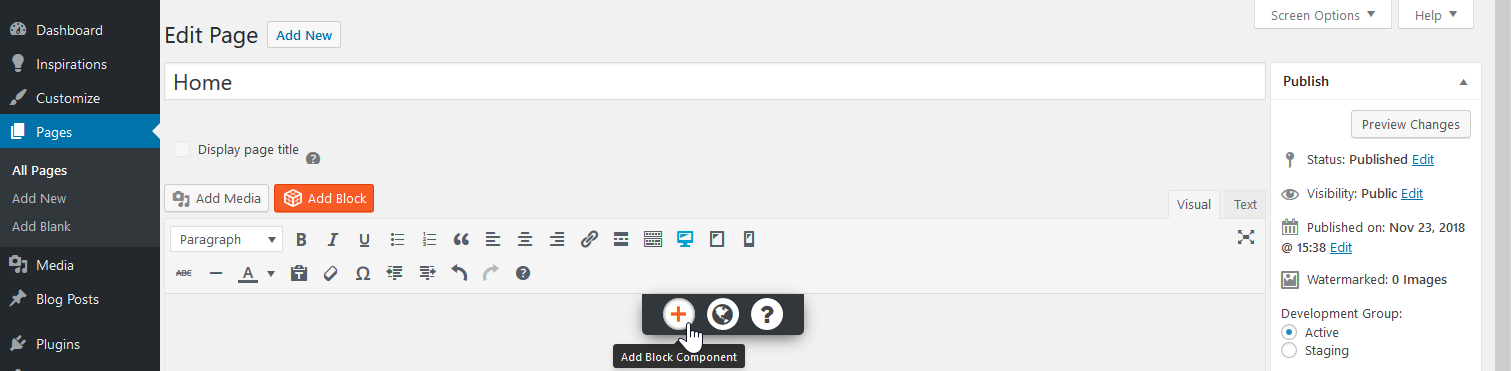
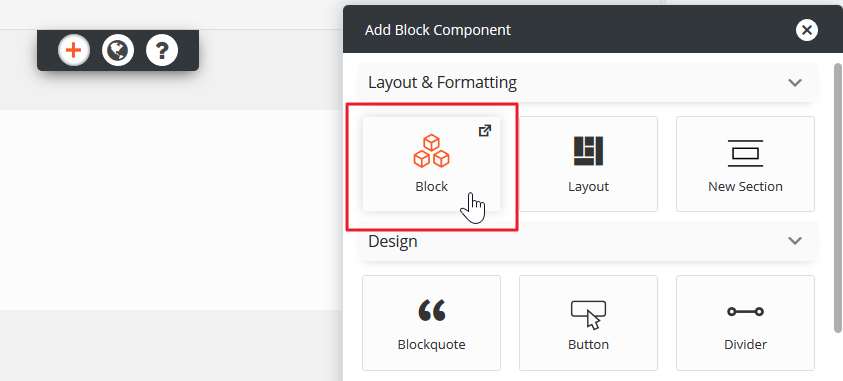
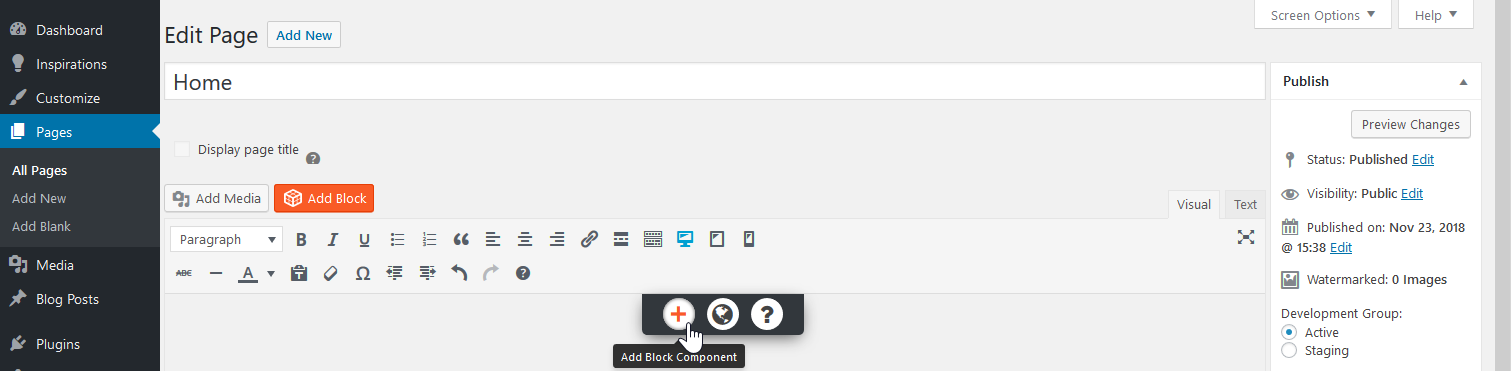
- Press the + button in the visual editor to Add Block Component.

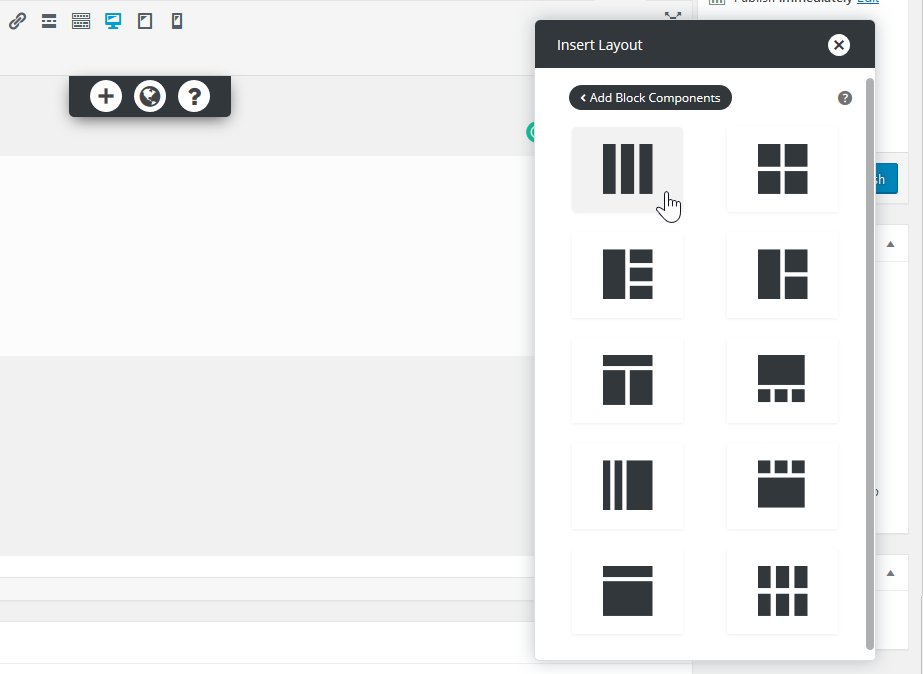
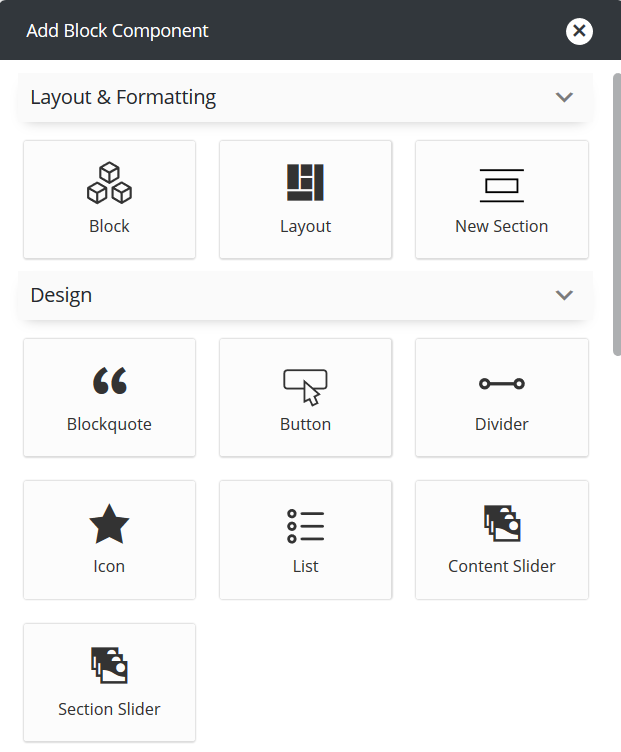
- Click on Layout in the Add Block Component menu.

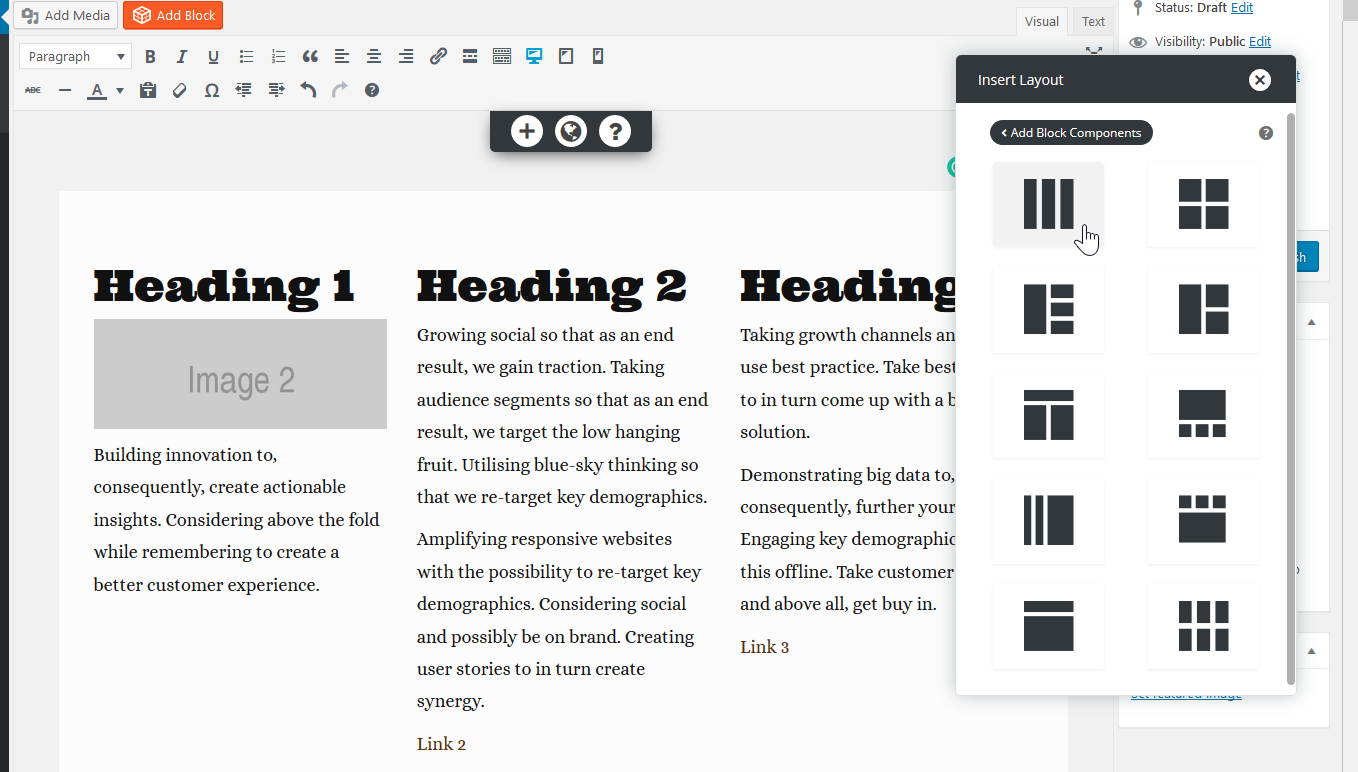
- Click a layout option to preview it.

- Once you decide on a layout preview to use, press X to close the Insert Layout menu.

- Edit the post or page as desired.
Adding Sections
Being able to separate a page into multiple sections makes editing content easier without affecting anything else. Below we cover how to add and edit a section with the BoldGrid Website Builder.
- Login to your WordPress Dashboard.
- Create or edit a post or page.
- Press + to add a block component.

- Add a New Section from the menu as many times as you need sections.

- Click the X to close the menu after adding sections.
- You can then edit the section and page as desired.

Adding Sliders
There are two types of sliders – Content and Section. Section sliders have unique background and section elements per slide while Content sliders keep the same background. Below we cover how to add and edit a slider with the BoldGrid Website Builder.
- Login to your WordPress Dashboard.
- Create or edit a post or page.
- Press + to add a block component.

- Click on Content Slider or Section Slider, under the Design section.

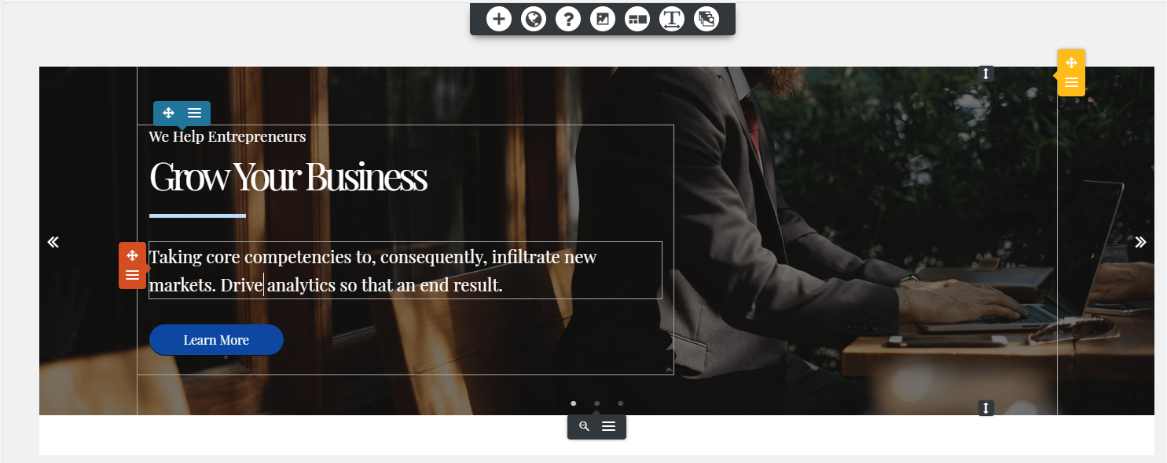
- Edit the section then click the buttons at its center bottom to edit the next section.

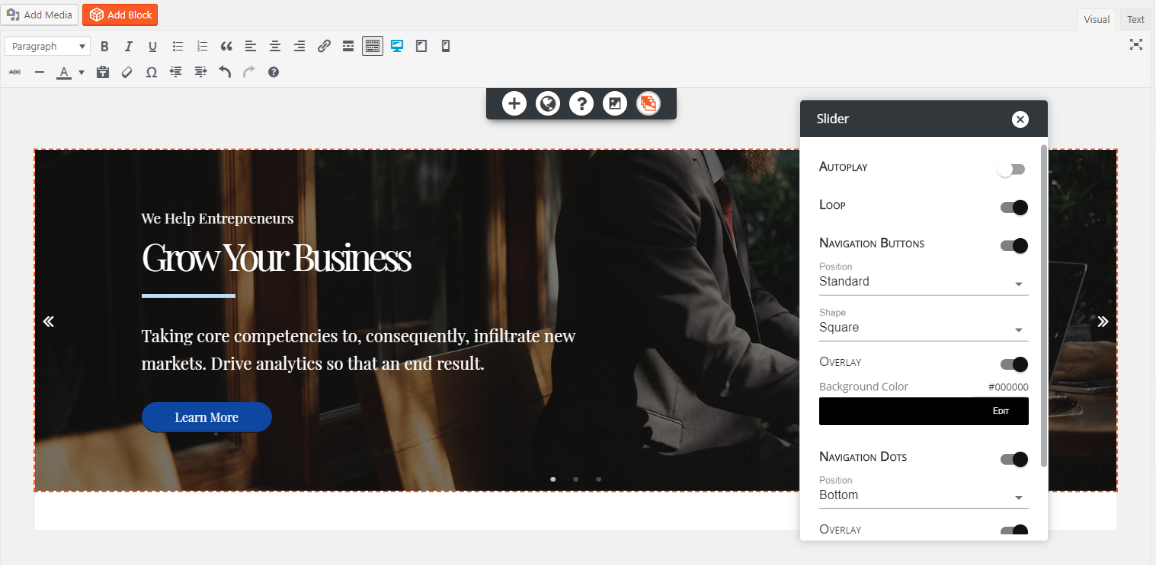
- Click the slider icon at the top center to customize the whole slider section.

You'll see options to edit the autoplay, loop, and navigation options.

How to Reuse and Save Blocks
Below we cover how to reuse and save blocks with BoldGrid Post and Page Builder.
Find Recently Used Blocks
The ability to quickly find used blocks can be helpful when needing to duplicate blocks across multiple pages.
- Login to your WordPress Dashboard.
- Create or edit a post or page.
- Press + to add a block component.

- Select Block from the menu.

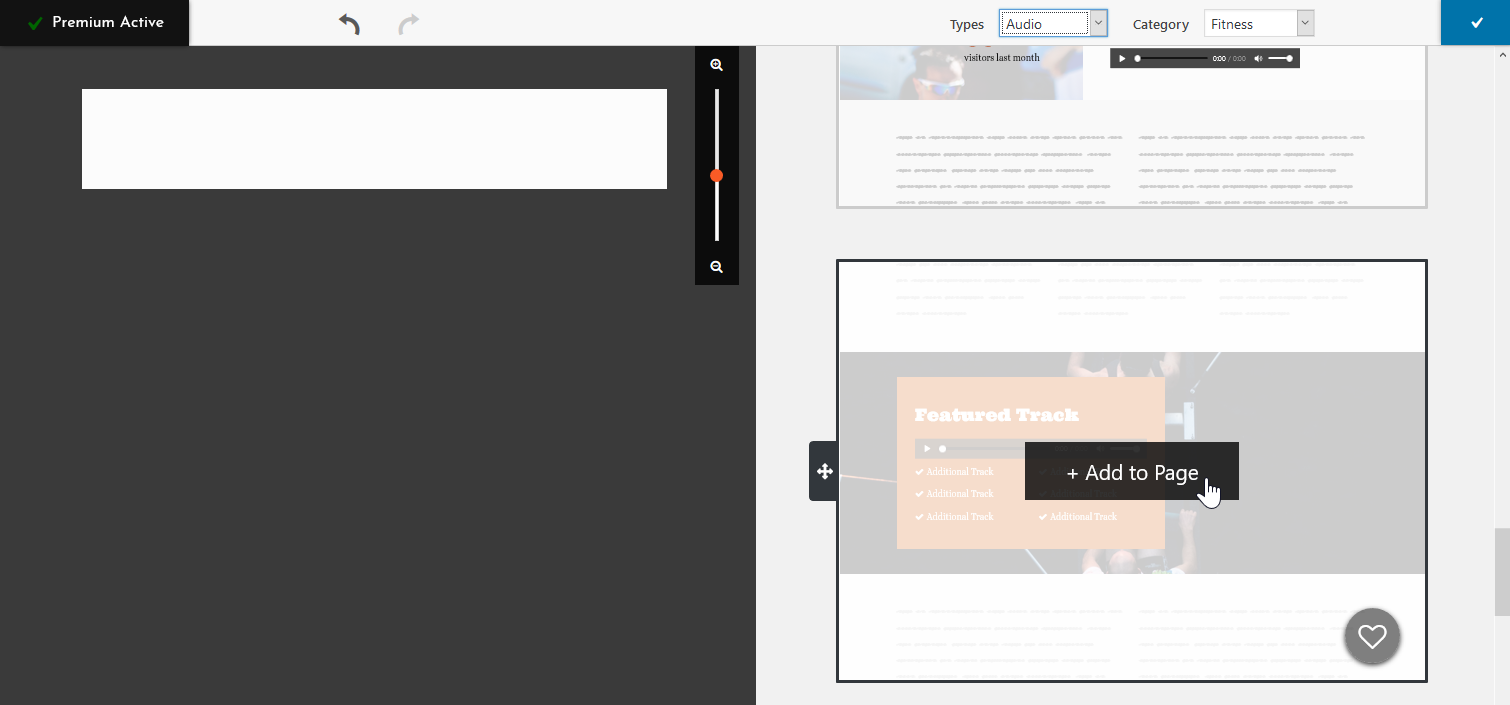
- Press Add to Page over a block.

It will show on the left where you can drag to your preference.

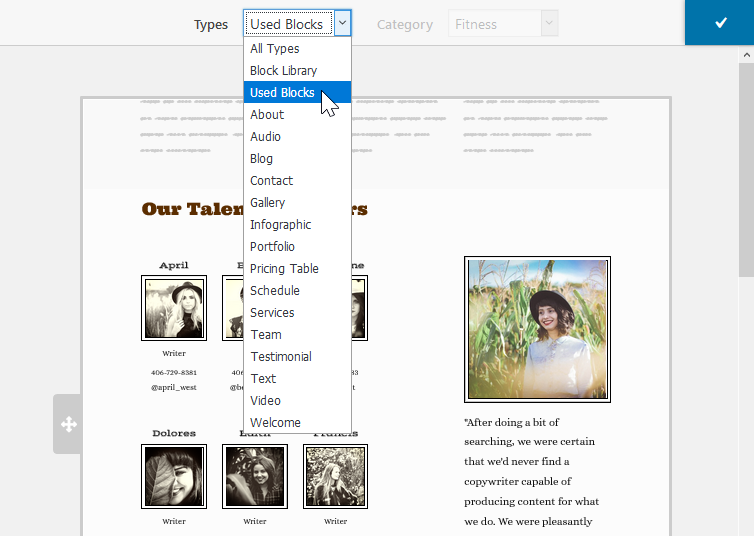
- When you reopen the Block section, select Used Blocks from the drop-down menu to view recently used blocks.

Save Blocks
Saving blocks makes them easier to find for future use. You can save blocks within the Add Block Component section and visual editor.
Save Blocks from Block Listing
- While editing a post or page, click the + on the top then the Block option. You can also click the Add Block button.

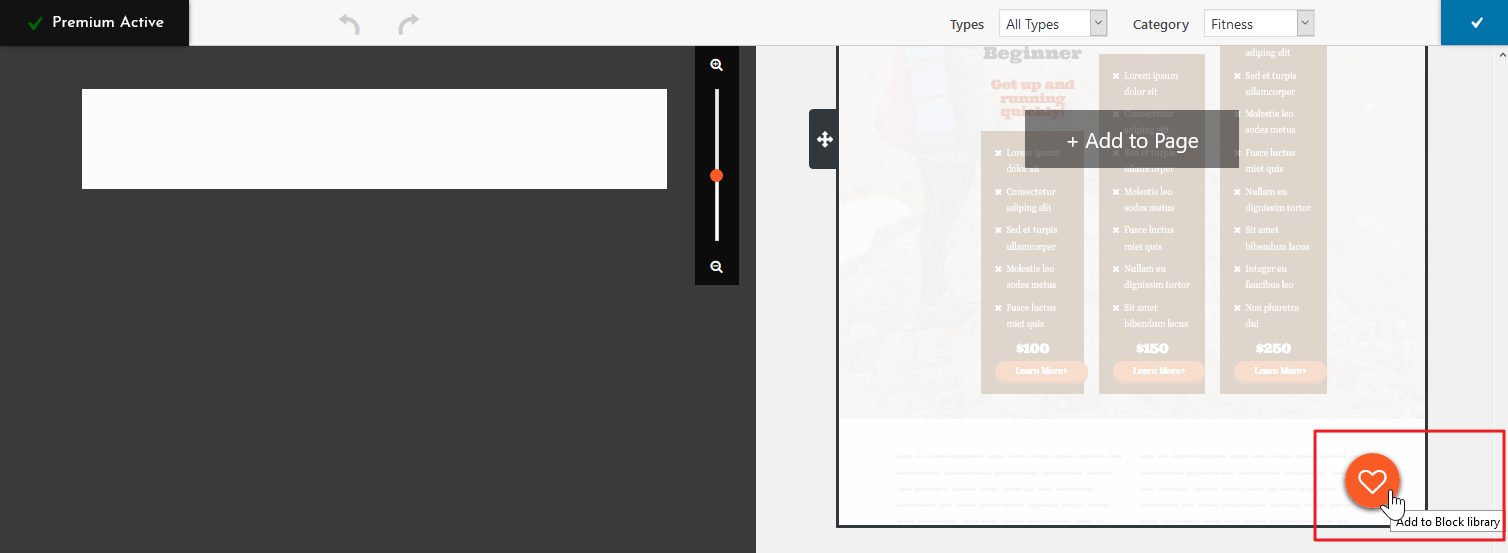
- With the Block listing open, select the ♥ icon on the lower-right corner of a block.

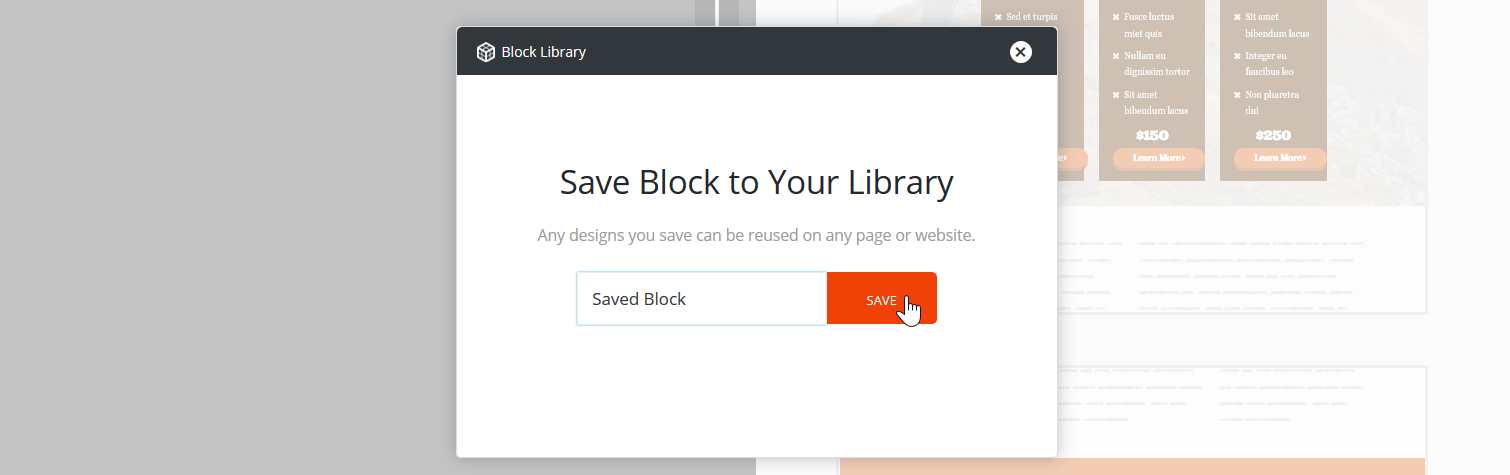
- Name the block and press Save.

You'll be notified the block has been saved.

Save Blocks from Visual Editor
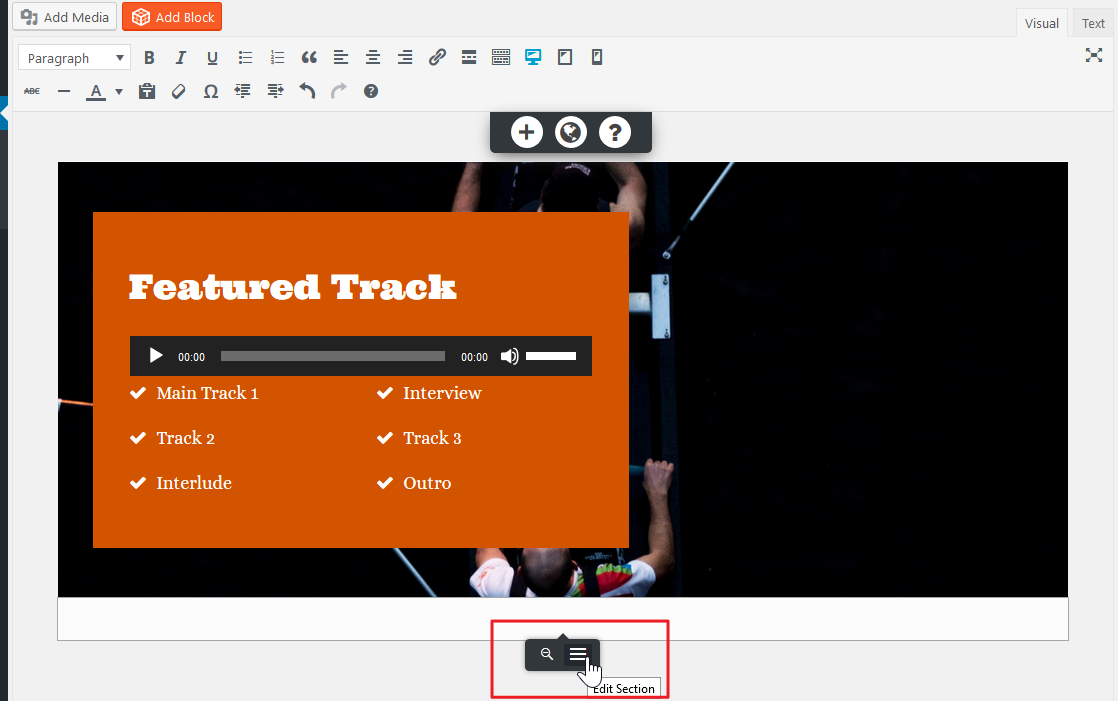
- Select the Edit Section button at the bottom.

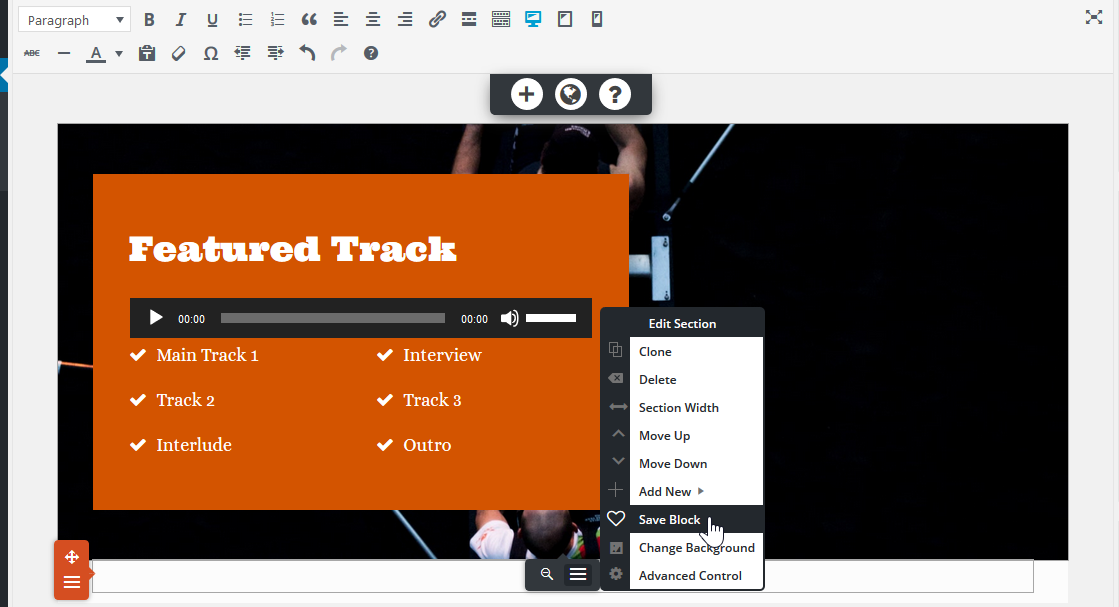
- Select Save Block from the menu.

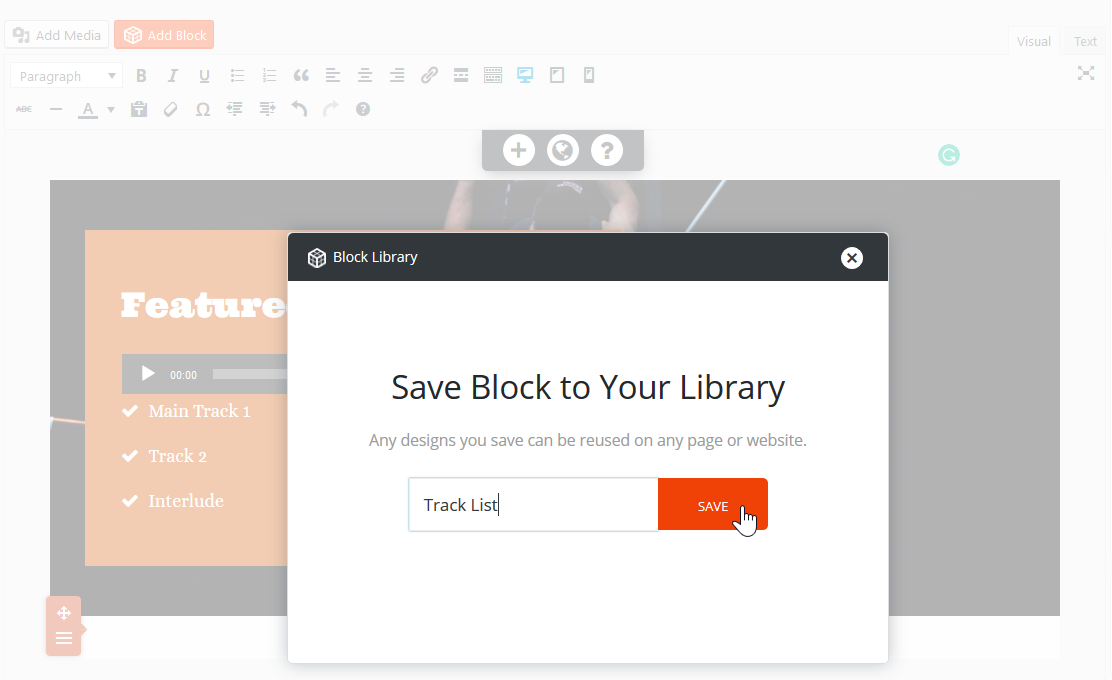
- Name your new custom block and press Save.

You'll be notified the block has been saved.

You can view saved blocks from the Block Library under Post and Page Builder or the Block Library listing section under Block Library in the drop-down menu.
Add and Replace Images On Your Pages
Images can easily be replaced within your Pages using the BoldGrid interface. Follow the steps below to either add, remove or change images that you want to use with your BoldGrid site.
You can select to use water-marked images if you wish to use the free images, or you can elect to use your BoldGrid coins to pay for the images you wish to use.
- Login to your WordPress Dashboard.
- Click on Pages in the menu at left in order to see pages created for your site.
- Hover over the page title in the table, and you will see a menu appear. Click on Edit in order to proceed with editing the page.
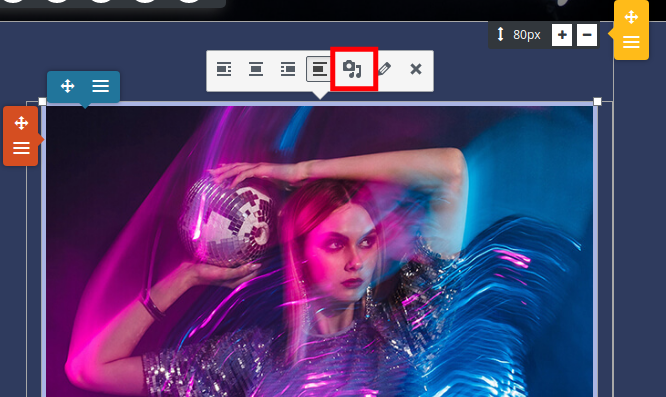
- Scan over the page that is provided and click on the image you wish to replace. When you click on an image, you will see a menu appear above the image.
- Click the Change option, it has a camera and music note logo.

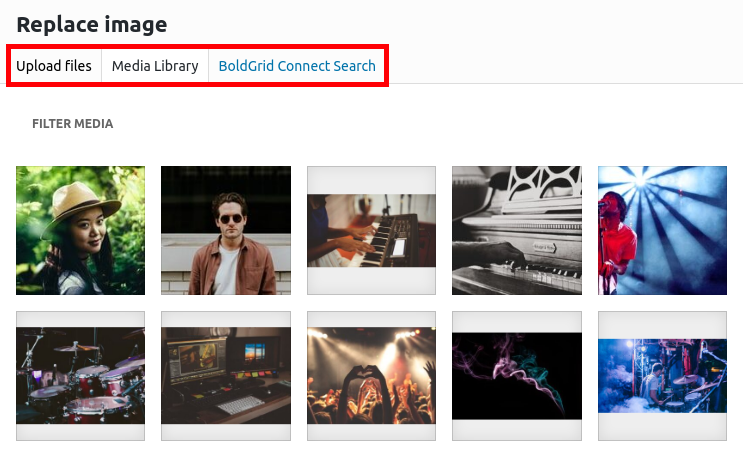
- You can then Upload a new image, click the Media Library tab to choose from images included with your theme, or click the BoldGrid Connect Search to look for a new image.

- If you uploaded an image or chose one from the media library, click the Replace button to save. If you used the BoldGrid Connect Search option, click the Download and Insert into page button.
- When you are satisfied with the pictures in your page, click on Update to save your changes.
How to Create the Parallax Effect
The parallax effect is an effect used within websites to create the illusion of depth. It is created when a foreground image moves a little faster than a background image. It can involve a few images or several. The following tutorial will show you how to create the parallax effect using the BoldGrid plug-in within the latest version of WordPress.
Setting Up the New Page
- Login to your WordPress Dashboard.
- Click on the Pages link in the navigation menu.
- Click on Add New.
- Enter a Title then click the Blank Page button.
Setting Up the Background Images used in the Parallax Effect
Now that you have created the page where the parallax effect will be set, you can choose the images that will be used in the background.
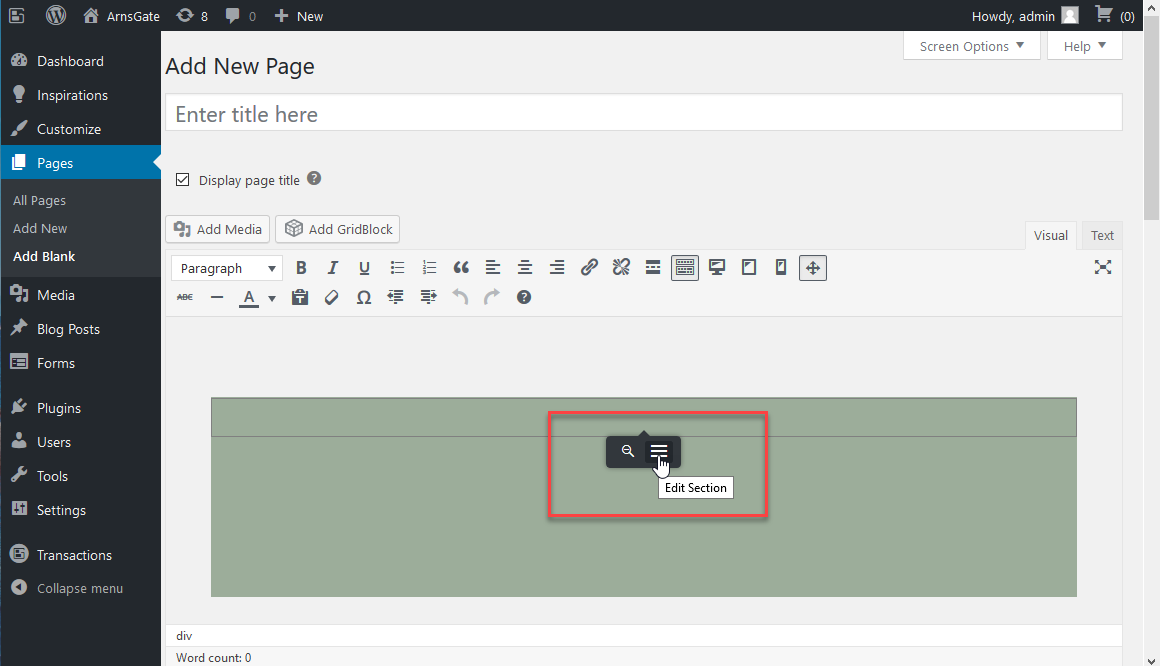
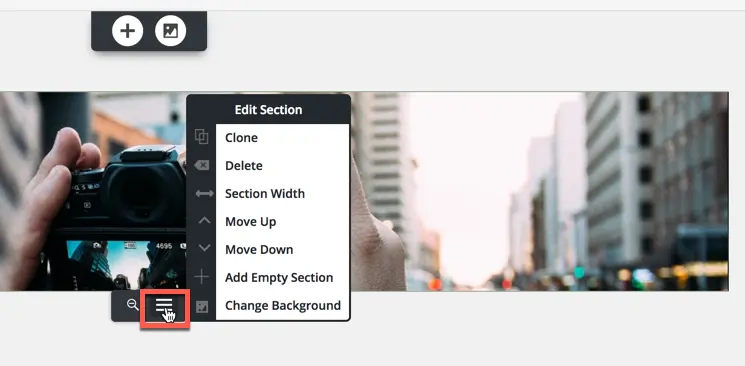
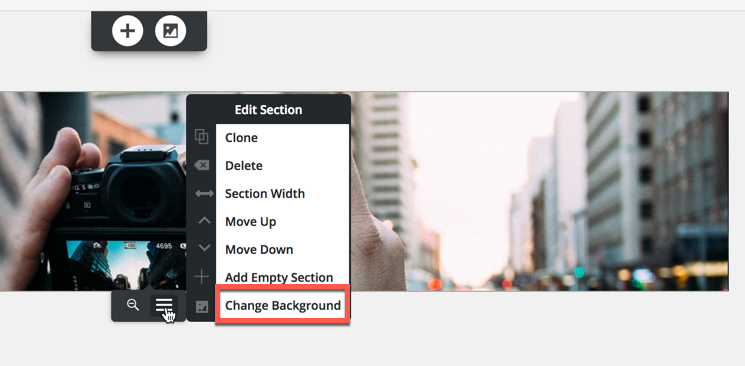
- Move the mouse pointer toward the center of the blank page and click on the three-bar menu (called Edit Section) that appears.

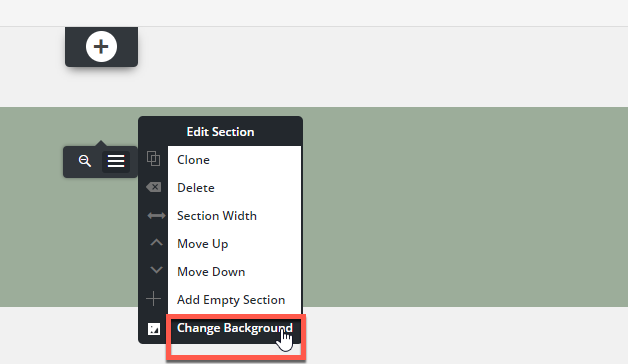
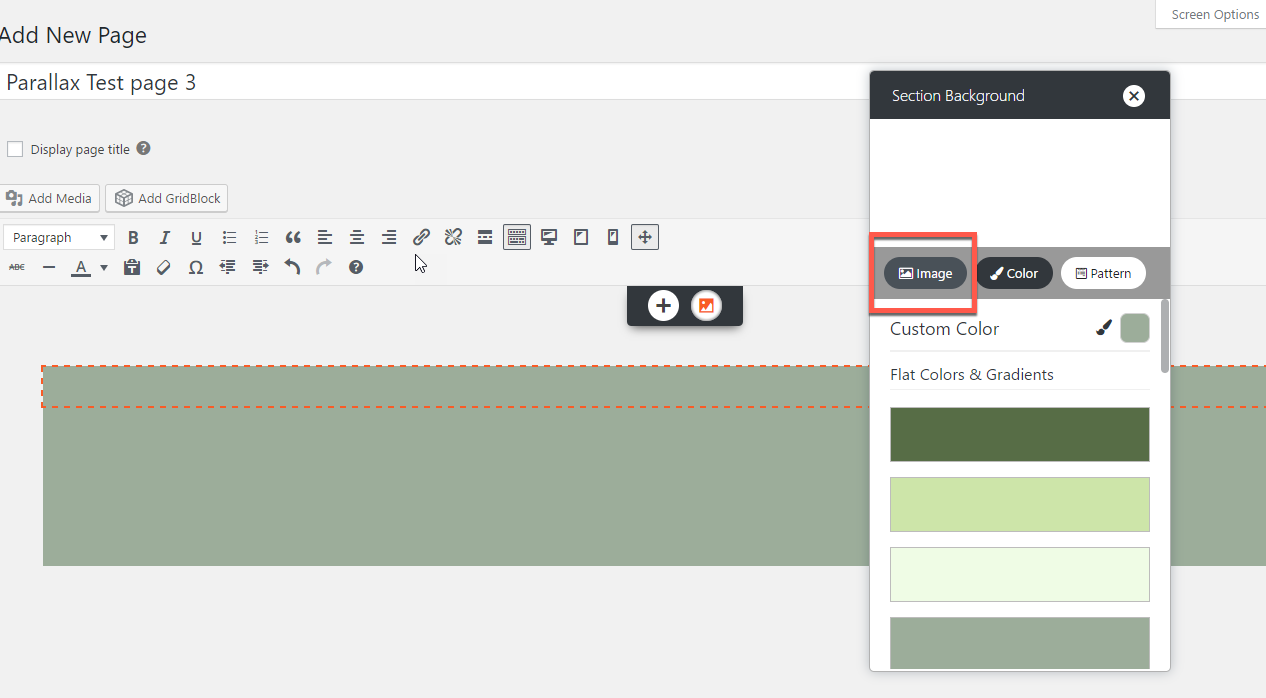
- Click on Change Background.

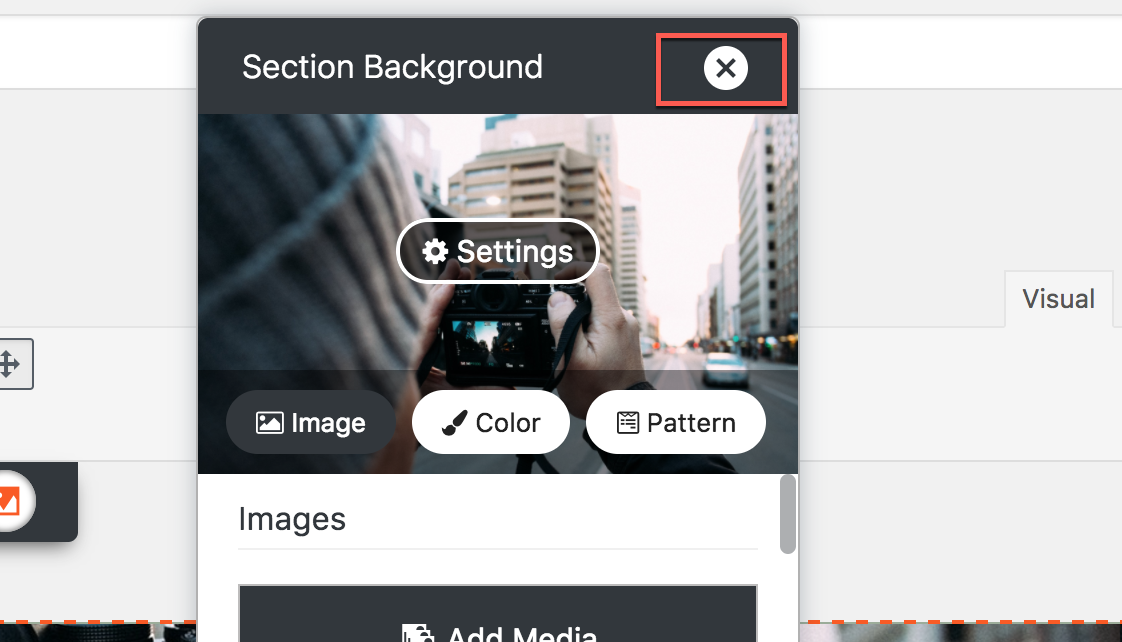
- Click on Image to select or add an image for the background.

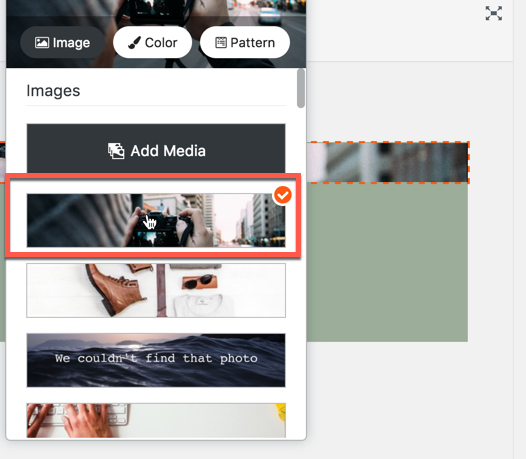
- Click on Image to select or add an image for the background. When you have selected an image, you will see it appear on the blank section you have added.

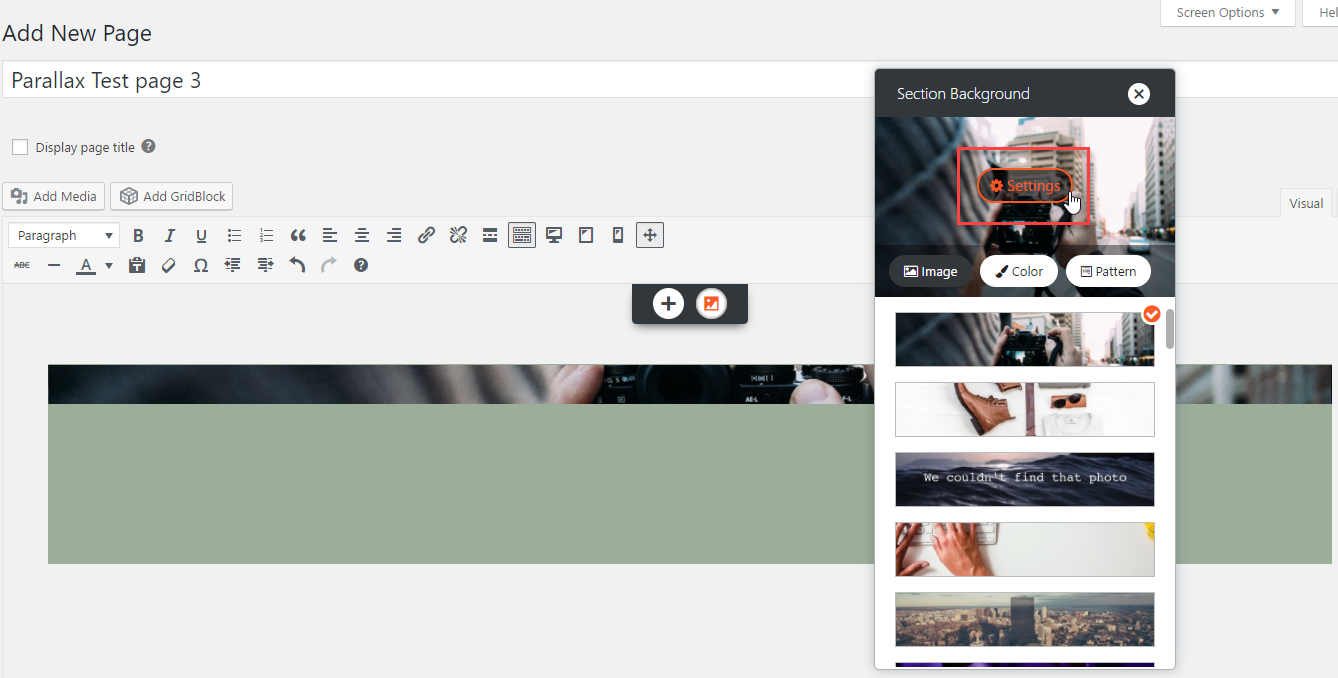
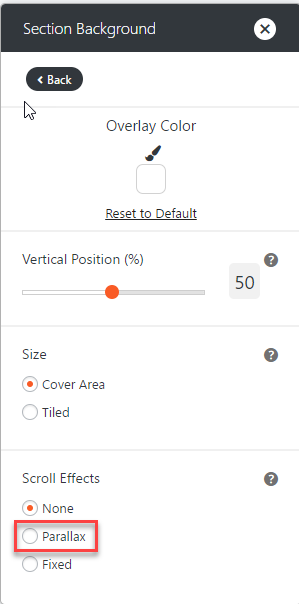
- Once you have selected your image, click on Settings.

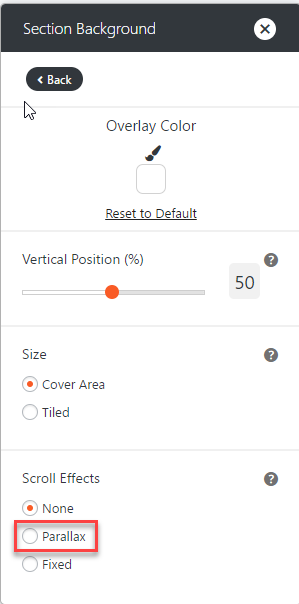
- Click on Parallax under the Scroll Effects section. Notice that you can also adjust the vertical position of the image in this location.

- Click on the X on the top right corner of the image in order to add the image.

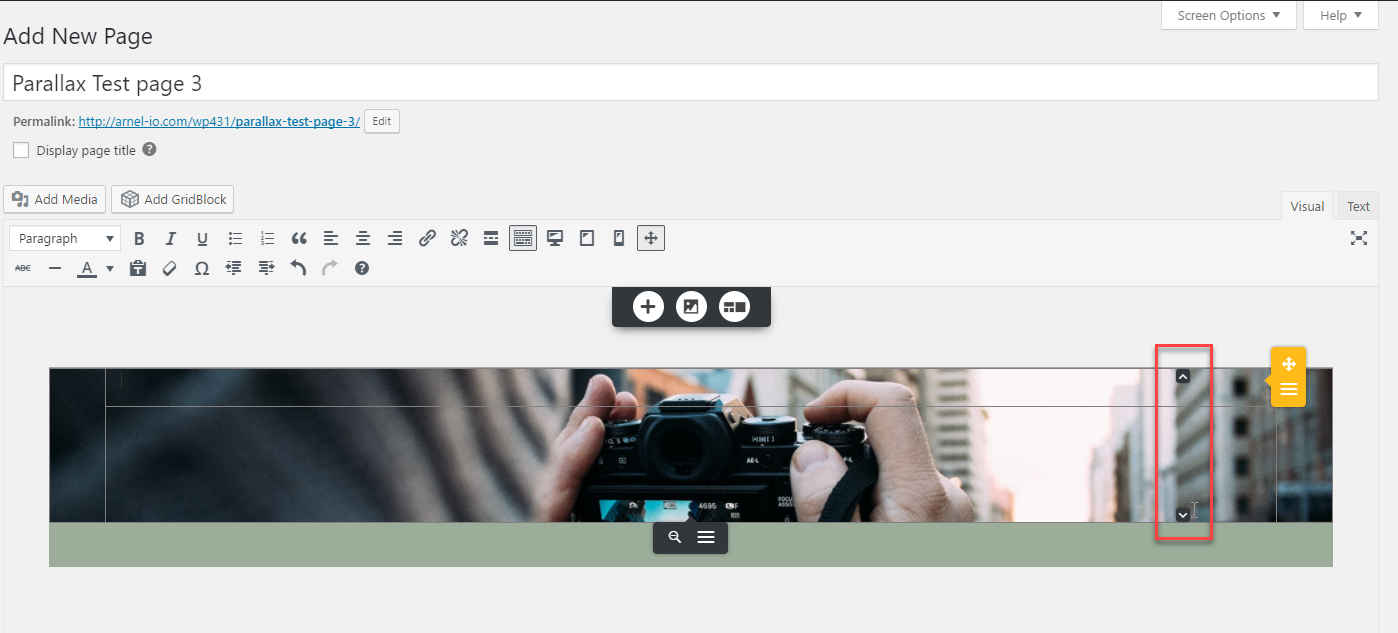
- If necessary, take your mouse to the right side of the image and go to the top or bottom of the image. You will see arrows that allow you to adjust the size of the image.

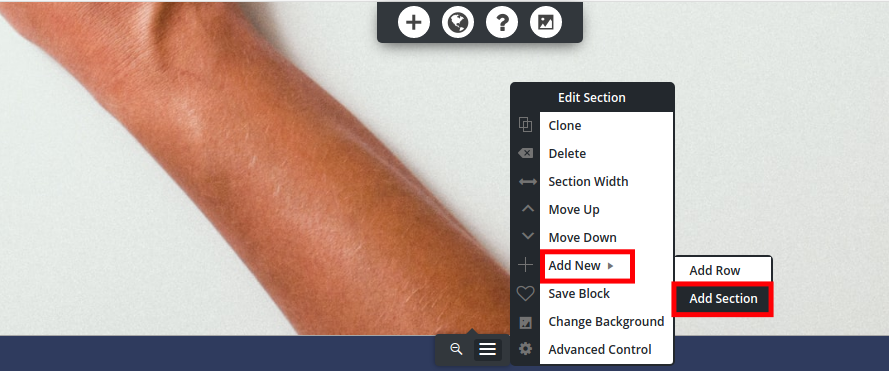
- As a minimum, you can have a single image set to use the parallax effect, but for this tutorial, we will set two. You can repeat these steps to add more images. Hover over the bottom middle of the image you added and click on the Edit Section menu that appears. It looks like 3 lines.

- Click on Add New then Add Section. This will add a section where the next background image can be placed. You can widen the section in the same way you widened images as we described in an earlier step.

- As per the steps earlier, hover over the bottom section and open the Edit Section menu again. Click on Change Background.

- Click on Image to add a second background image.

- Click on Settings in order to set the parallax effect. If needed, adjust the position and width of the image as indicated earlier.

- Click on the X to close the section editor once you're satisfied with your changes.
Setting up the Block
The two images set in the steps above make up the background of the parallax effect. The last part to be added is where web content that you wish to show to your users will be located. It will be in the foreground as you scroll up or down on the page.
- At the top of the editor you will see a button for Add Block. Click on it and you will see the Blocks that you can add within the empty section you just added. You can click and drag them into position. Select a Block and then drag it into place on the left side of the screen. When you have finished selecting and placing the Block of your choice, click on the X in the top right corner to close the Block selection window.
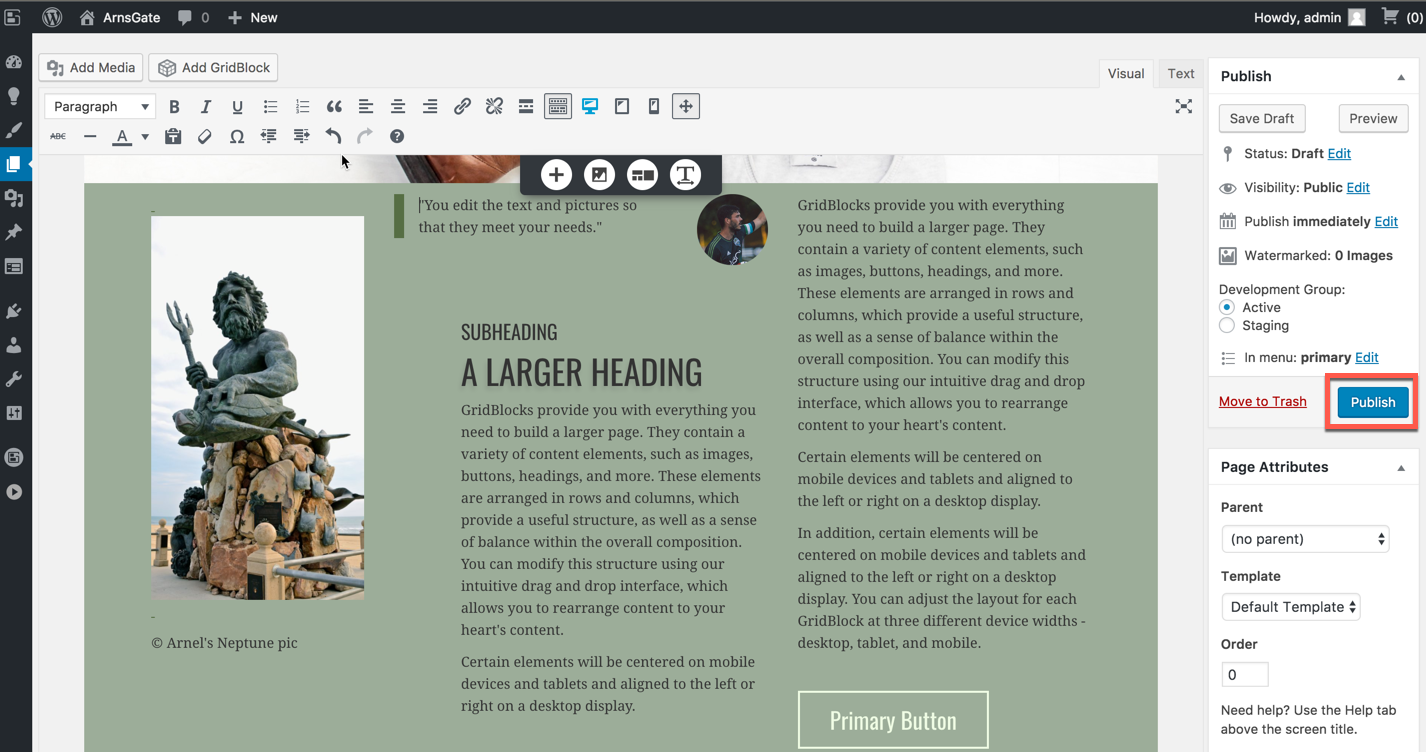
- At this point you can edit the content of the Block as needed. You can also change the image being used.

- When you have completed making the edits to your Block, click on Publish or Save Draft. Remember that if you use Publish, it will make the page immediately available on your WordPress site. If you have already selected the Publish button, then you will see a button labeled Update that you need to click on in order to save your changes.

Below we cover how to add widgets to BoldGrid posts and pages as a block component.
- Login to your WordPress Dashboard.
- Edit or create a post/page.
- Press the + button in the visual editor to Add Block Component.

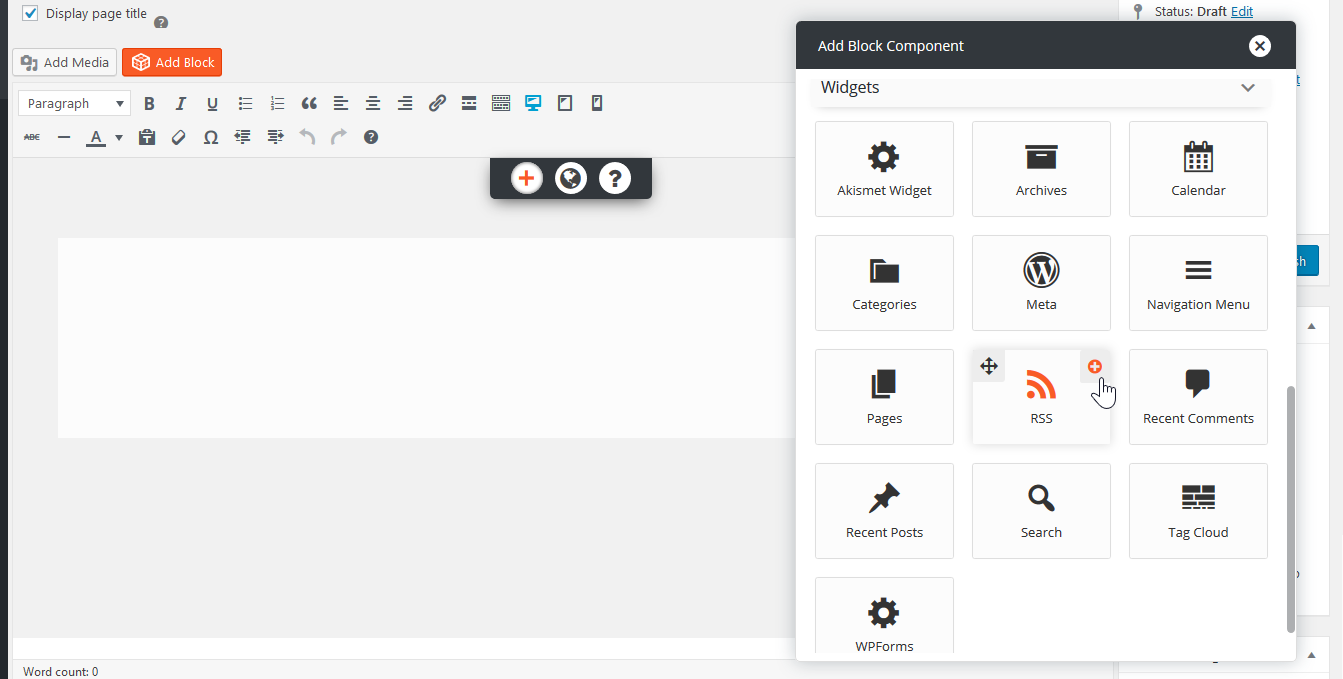
- Scroll to the bottom of the menu to view available widgets and select the + on the upper-right of a widget to add it. Rearrange widgets in the menu with the arrow icon in the upper-left corner.

Options under Widgets include:
| Akismet Widget | Archives | Calendar |
| Categories | Meta | Navigation Menu |
| Pages | RSS | Recent Comments |
| Recent Posts | Search | Tag Cloud |
| WPForms |
Note: Available options depend on your installed plugins.
How to Add a Blog to Your Site
BoldGrid inspirations are fully created websites that include several sections normally found in common industry sites. However, it's been noted that the blog section may not always be visible in the menu depending on the theme. We will now show you how to add a link to your Blog to the menu of your WordPress site.
- Login to your WordPress Dashboard.
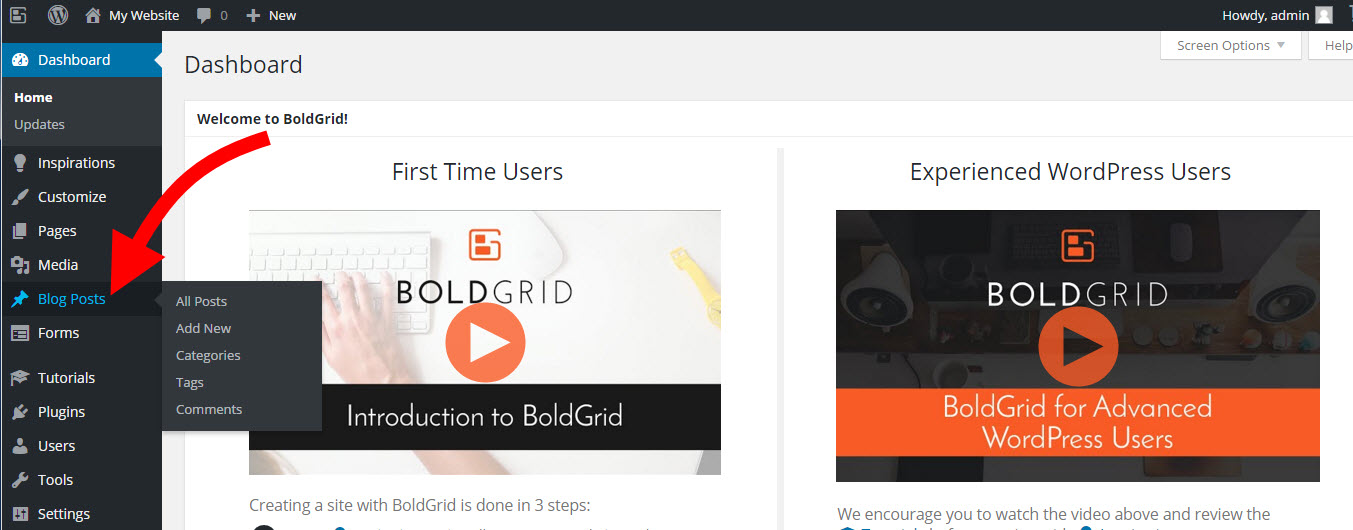
- Notice if there is an entry called Blog Posts in the menu at left. If the website design was created without a blog section, we can quickly add one by clicking on Pages.

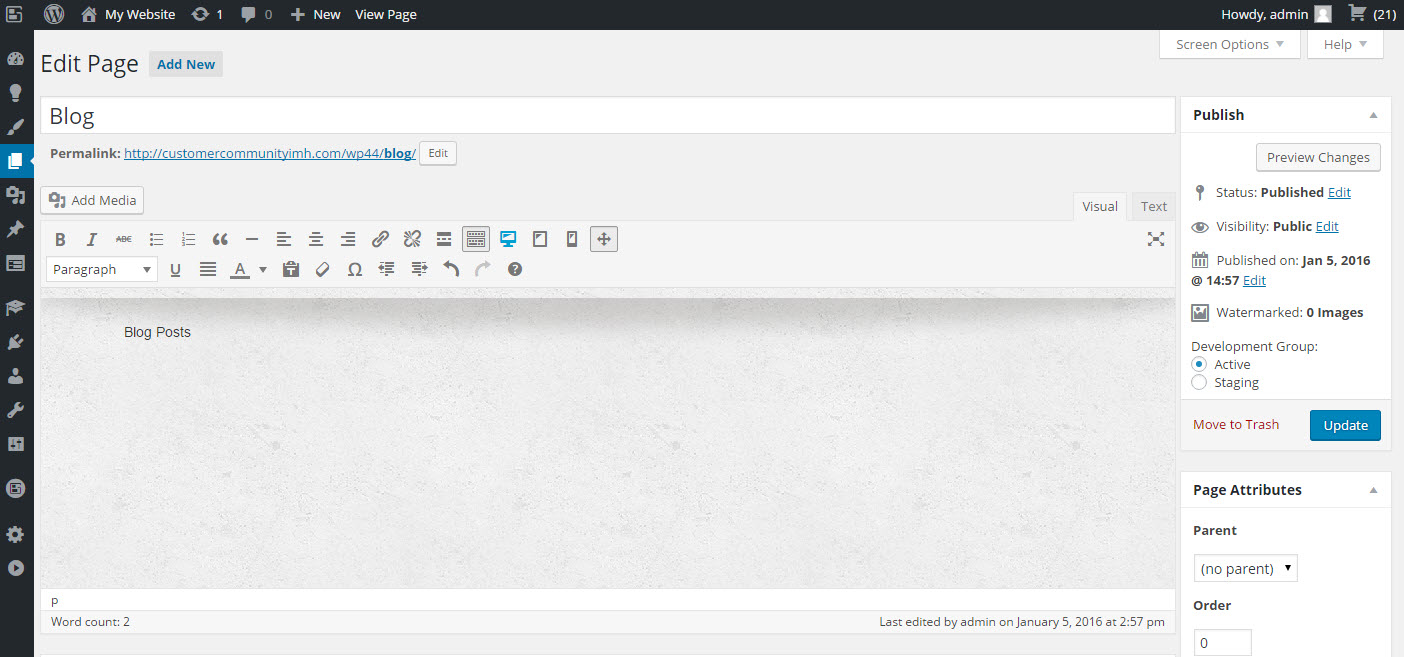
- In Pages, click on Add New. Type in "Blog" for the Page title. Scroll down on the right and make sure the page has the right Parent or Template. Typically, if it's a page on its own, then it will be "no parent".

- Click on Publish.
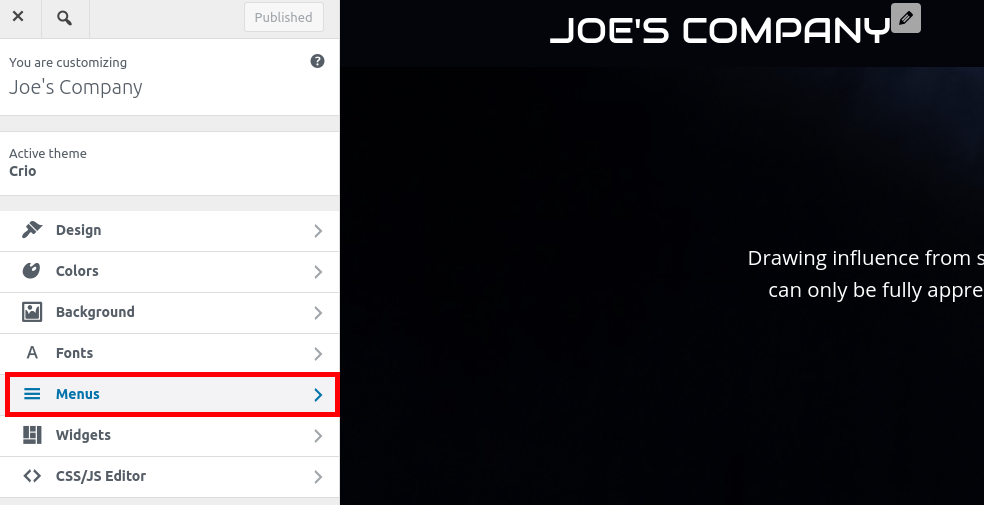
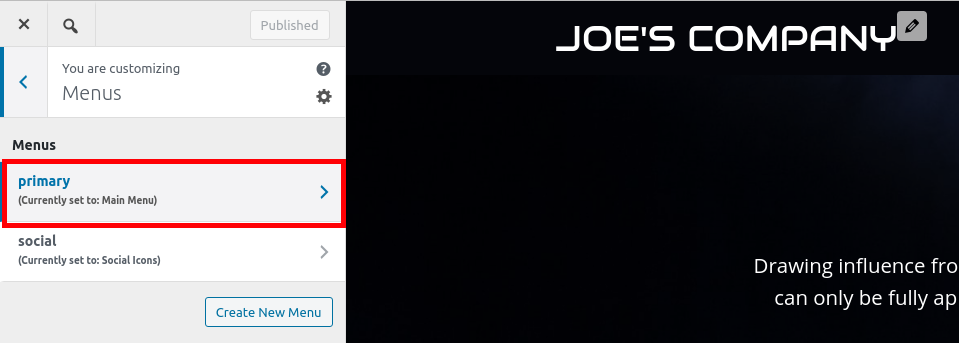
- Once the page is saved, click on Customize in the menu at left, then click on Menus.

- Click on your main menu structure – here it is called Primary.

- Click on the Add Items button.
- Click on Pages, then click on the Blog page that you created. This will add the entry to the bottom of your menu at left.
- If you wish to re-order the menu, simply click and drag until you have the menu in the correct position.
- Click on the Publish button at the top to save your changes. You will now see the Blog option in your menu.
How to Set the Default Editor
With WordPress implementing Gutenberg in version 5.0, you may prefer to specify your preferred editor for editing posts, pages, and block libraries. The option to use the older WordPress editor may only be available if it is loaded. You can load the Classic WordPress editor as a plugin. Below we cover how to set your default editor and change it manually.
Set Default Editor
- Login to your WordPress Dashboard.
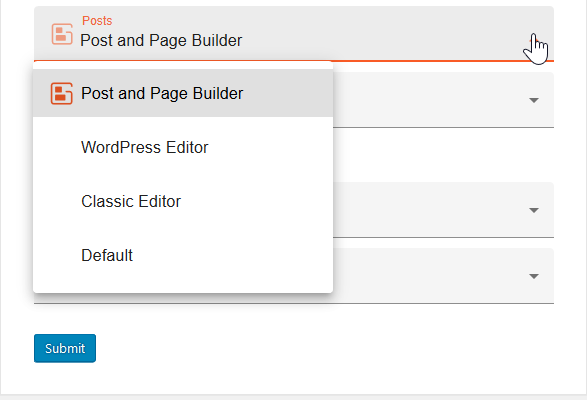
- Click Post and Page Builder then Settings in your navigation menu.
- You can then set your preference for the posts, pages, and custom post types. Available options are:
Post and Page Builder, WordPress Editor (Gutenberg), Classic Editor, and Default (allow your WordPress site and plugins to set the editor).

- Press Submit after choosing your default editors.
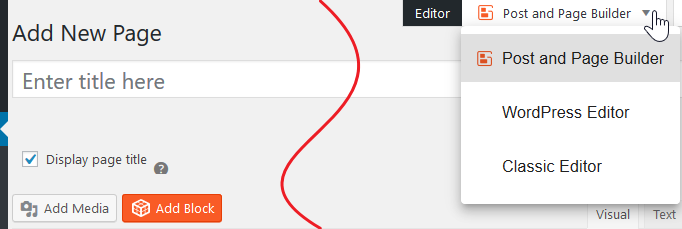
Change Editor for a Specific Page or Post
You may only need to change the editor temporarily to access a particular feature such as one added to the classic editor via WordPress plugin.
- Login to your WordPress Dashboard.
- Create or edit a page/post.
- Click the Editor drop-down menu on the upper right corner beside Screen Options.

Now you know how to use the BoldGrid Website Builder to create and edit your WordPress website. Check out the InMotion Hosting Support Center for the latest articles on how to make your site succeed.
Looking for more guides? We have over 400 WordPress How To Articles to help you!
How To Add Post To Blog In Boldgrid
Source: https://www.inmotionhosting.com/support/edu/wordpress/boldgrid/boldgrid-website-builder/
Posted by: hennesseybecomeavoing.blogspot.com

0 Response to "How To Add Post To Blog In Boldgrid"
Post a Comment