3d Level Design With Team Fortress 2
From Scratch: Designing a Team Fortress Level
This tutorial will go over a step by step process on how to create a solid design for a TF2 map.

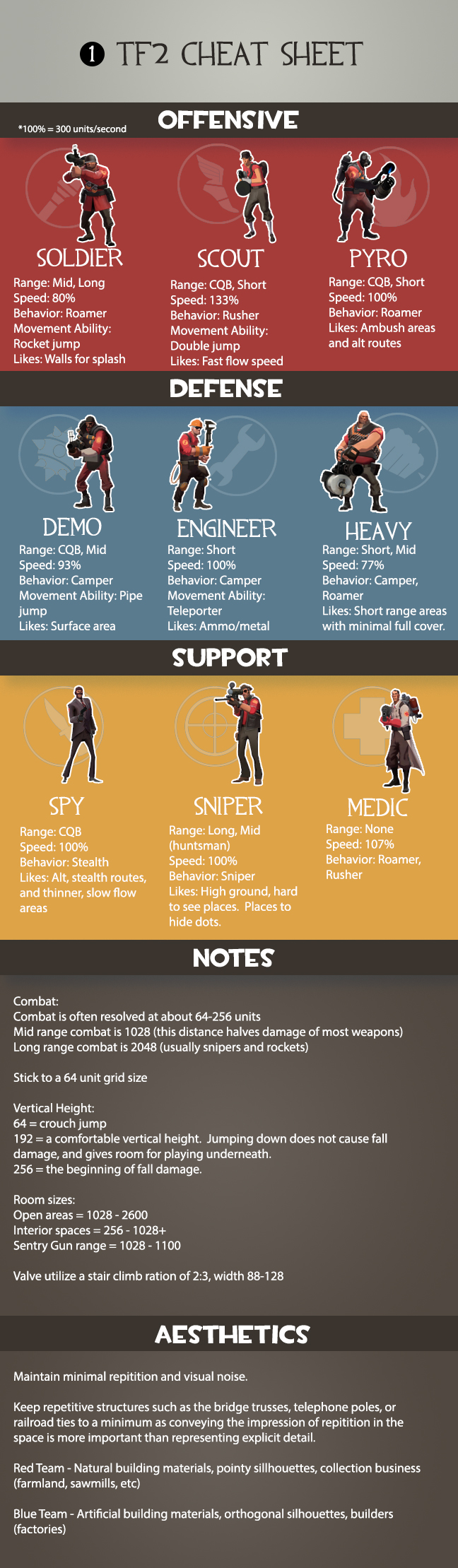
1 - TF2 Cheat Sheet: First gather information about the different class movement and combat abilities. The most accessible maps allow all the different classes to show off the mastery of their abilities. The more your map accommodates this and doesn't get too off balanced the more successful it will be.
DISCLAIMER: Due to lots of items being added to TF2 over the years this Cheat Sheet is out of date, but still useful for this tutorial.
Try not to deviate too far from Team Fortress's aesthetic. A lot of the art is about informing the player as to the mission objectives and team ownership. Changing up things like shape language and colors that have already been taught to the player could easily lead to confusion.

2 - Strategy: Now that the information is gathered you can start on the Flow Maps. First you need to choose what the objectives are. In Team Fortress the maps are separated by game modes, Capture the Flag (ctf_), Control Point (cp_), Territorial Control (tc_), Payload (pl_), Arena (arena_), Payload Race (plr_), King of the Hill (koth_), Training Mode (tr_), and Medieval (cp_)
For building the Detailed Flow maps you can use Google Drawings to make quick and easy edits. With it you can create shapes and connect lines to them that stick to it when you move them around, plus it's easy to change their color on the fly.
To help you find out where to place alternative routes you can create a Speed Graph. Generally the faster the area the more alt routes there are. You'll want to slow down players around objective areas as you see in the example below.
TF2 doesn't have vehicles and must be built to be fun for the slowest class (Heavies) so the scale must be somewhat small and have easy access between the areas. For this map I wanted to go with two major routes, so I stuck them close together so the alt routes connecting the two wouldn't take them out of major combat for long. Originally the two routes were on the underground and 2nd floor to push the verticality but this made connecting routes too long.

3 - Concept Map: With the basic design done you can get to the visuals. First create a story for the map to help players immerse and easily understand where the areas are or should be.
The more the two bases contrast the better for orientation, show confrontation, try to use a story that can be explained with a lot of the current art assets, and use current TF2 Red vs Blue tropes and ideas but with something fresh.

4 - Top Down Map: If you're more comfortable building it in 2D or 3D make sure you use a grid and snap to it.
In 2D you can throw the Detail Map into Photoshop and do a quick paint over. Imagine 1 pixel = 1 unit. Turn on the grid and set the grid size to 64 pixels. Then you can use scale objects like a line that is 300 pixels long to represent 1 second of travel and a circle with the radius of 1100 pixels to find the radius of a sentry gun.
In 3D you can try to build it in the engine or in an a 3D software like Maya or Max. You can create an object that is 300 units long to place around to make sure the scale is matching your Scale Map. Then a sphere with a Sentry Gun's aggro radius [1100] to help build areas for engineers. This is important since they are a class built to select and invest time into strengthening an area.

5 - Reference Map: Google image search is great but building image libraries are also pretty helpful. Steam screenshots are great because you can easily filter through them.
This step is great for being able to present your map to your team so they can help visualize it and especially if you're working with artists who need to do an art pass on the level.
With the paper design solid you can finally start building it out in the game. This may seem like a ton of documentation but it'll feel like no time at all compared to the amount of time you save. Whenever you have a playtest and something isn't working right you'll know the source of the issue and how changing it will affect the overall gameplay, scale, pacing, navigation, and flow.
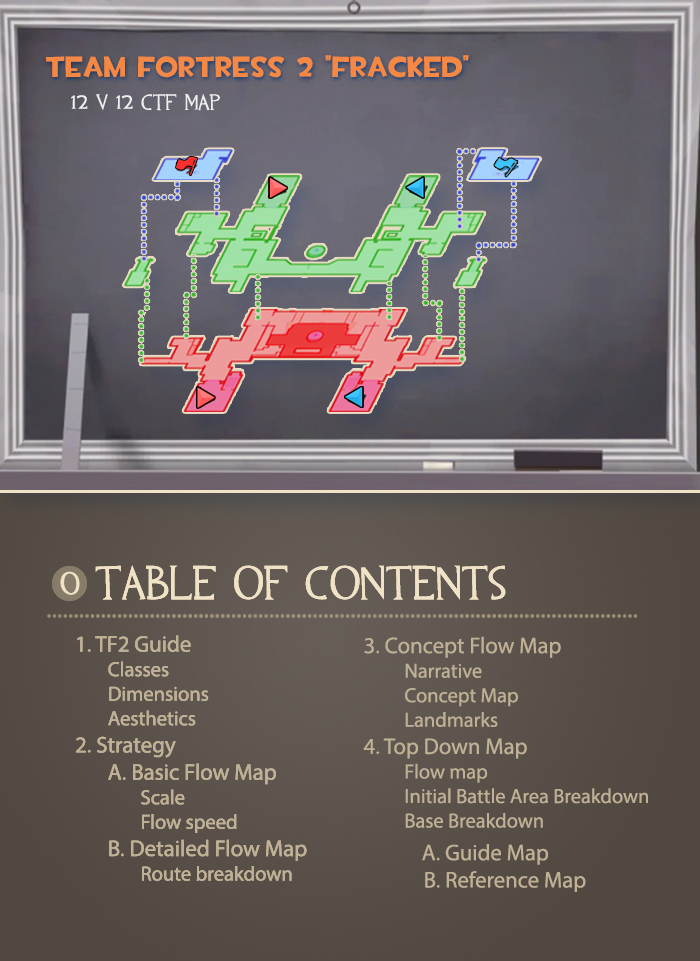
Table of Contents
3d Level Design With Team Fortress 2
Source: http://bobbyross.com/library/tf2design
Posted by: hennesseybecomeavoing.blogspot.com

0 Response to "3d Level Design With Team Fortress 2"
Post a Comment